Flossy Pro Child Theme Setup
In this article, you’ll learn how to set up and customize the Child Themes of the Flossy Pro theme, This guide will help you configure these settings to align with your site’s branding and functionality needs.
What is a Child Theme ?
A Child Theme is a WordPress theme that inherits its design, features, and functionalities from a parent theme. It allows you to make modifications without affecting the main (parent) theme, ensuring your changes are safe from updates.
In our Flossy Pro theme, there are two Child Themes: Flexi Mart and Flow Store. Below, we will understand the difference between Flexi Mart and Flow Store.
Differences Between Flow Store and Flexi Mart
The Flow Store and Flexi Mart child themes differ mainly in design, color schemes, and some sections. Both offer a unique style but are built on the same foundation of Flossy Pro. You’ll notice changes in homepage layouts, color options, and section arrangements, allowing you to choose the one that best fits your site’s branding.
Now that we’ve covered the differences between Flow Store and Flexi Mart, let’s see how to set up both themes.
(1) How to Setup Flow Store Theme ?
Setting up the Flow Store theme in Flossy Pro is simple since the primary differences lie in the Homepage Template and Color Scheme. Let’s walk through these steps:
Setting Up the Homepage Template
Before proceeding, ensure you're logged into your WordPress Dashboard.
To Setup the Homepage Template, follow these steps:
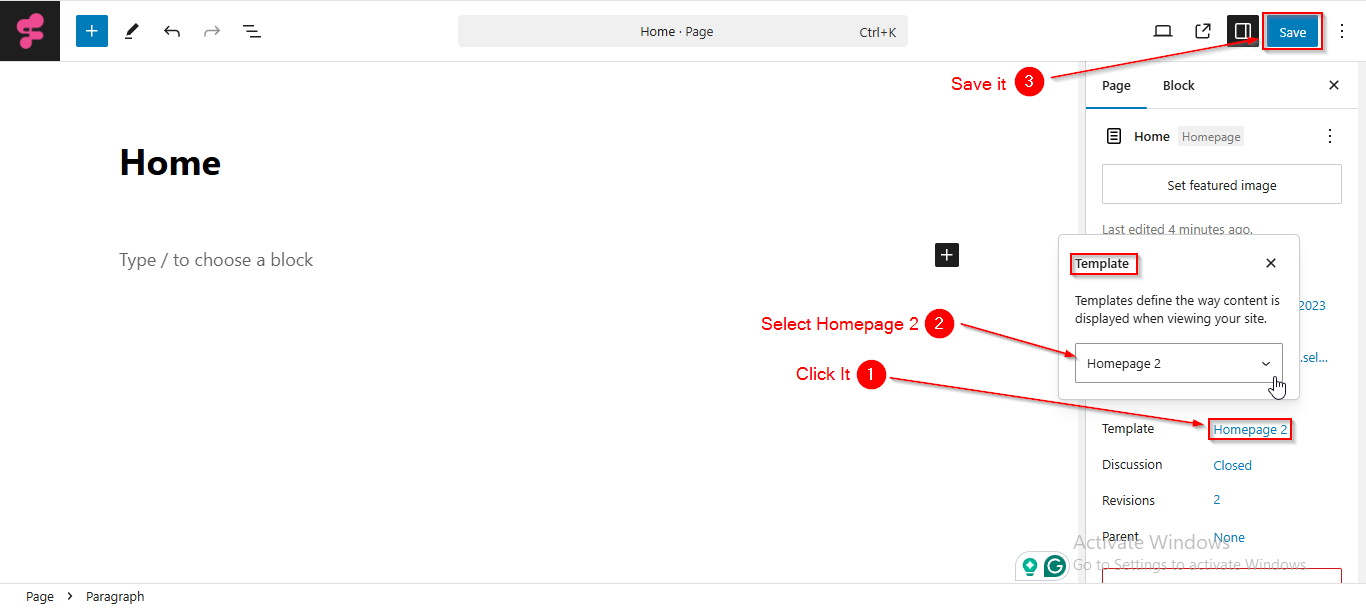
- From the WordPress Dashboard, navigate to Pages > All Pages.
- Locate your Homepage or Front Page from the list of pages.
- Click on Edit to Quick Edit (or use Quick Edit for faster changes) .
- In the Template dropdown menu, select Homepage 2.
- Click Save when you're done.

Setting Up Theme Color
To Setup the Theme Color , follow these steps:
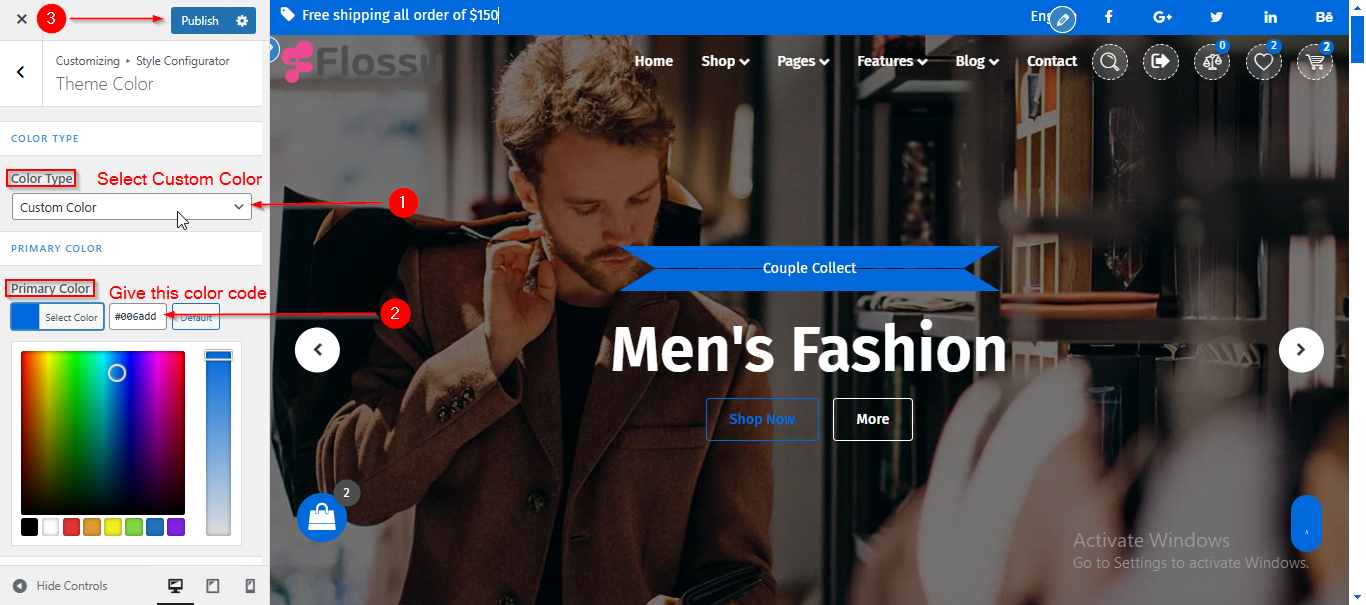
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Style Configurator > Theme Color.
- Under Color Type, select Custom Color.
- In the Primary Color section, enter the color code as #006ADD.
- Click Save when you're done.

(2) How to Setup Flexi Mart Theme ?
Setting up the Flexi Mart theme in Flossy Pro is simple since the primary differences lie in the Homepage Template and Color Scheme. Let’s walk through these steps:
Setting Up the Homepage Template
Before proceeding, ensure you're logged into your WordPress Dashboard.
To Setup the Homepage Template, follow these steps:
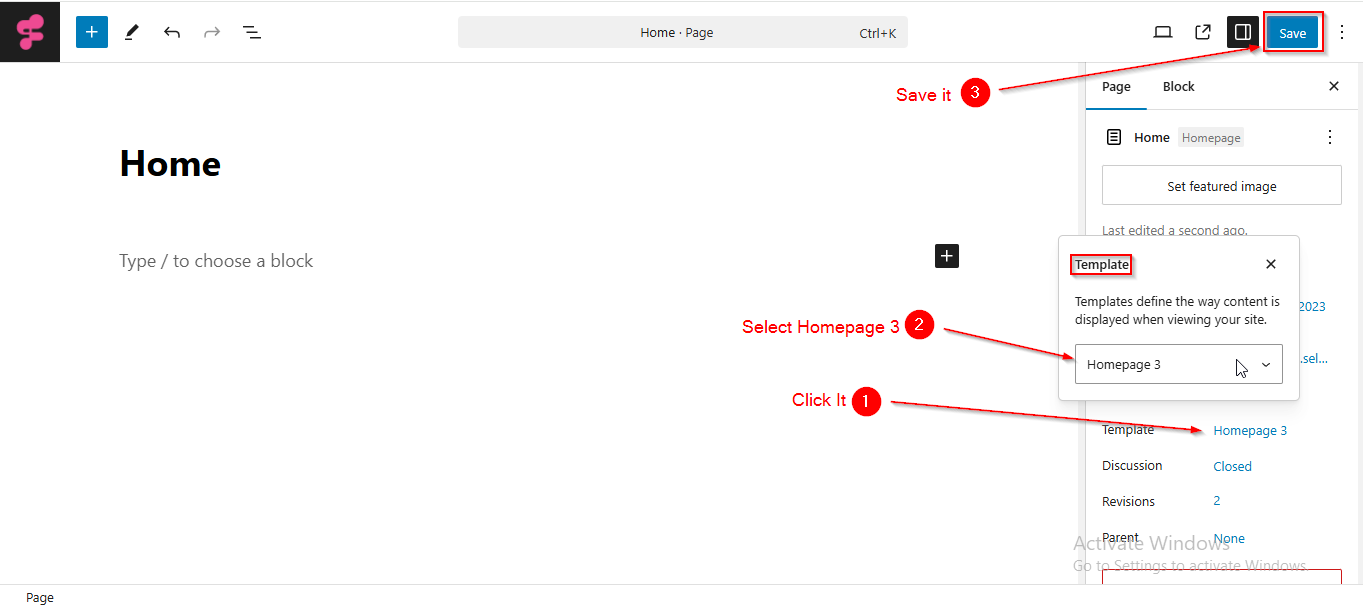
- From the WordPress Dashboard, navigate to Pages > All Pages.
- Locate your Homepage or Front Page from the list of pages.
- Click on Edit to Quick Edit (or use Quick Edit for faster changes) .
- In the Template dropdown menu, select Homepage 3.
- Click Save when you're done.

Setting Up Theme Color
To Setup the Theme Color , follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
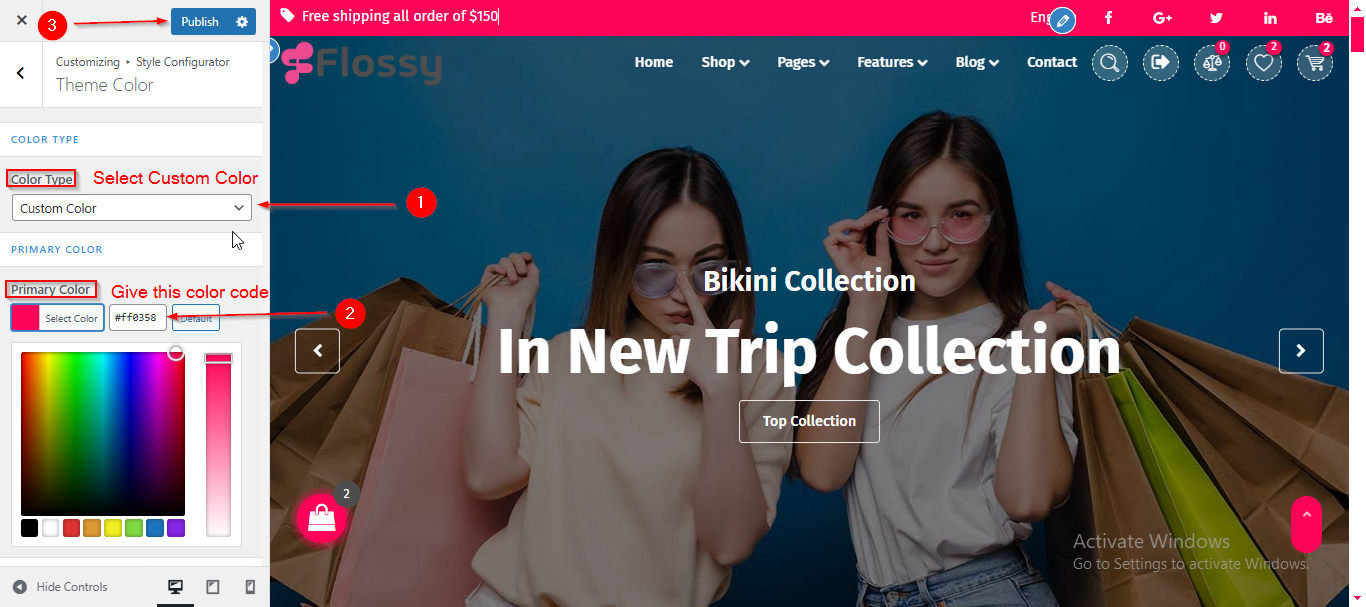
- On the Customizer page, go to Style Configurator > Theme Color.
- Under Color Type, select Custom Color.
- In the Primary Color section, enter the color code as #FF0358
- Click Save when you're done.