Flossy Lite Header Setup
In this article, you’ll learn how to set up and customize the Header Section of the Flossy Lite theme, This guide will help you configure these settings to align with your site’s branding and functionality needs.
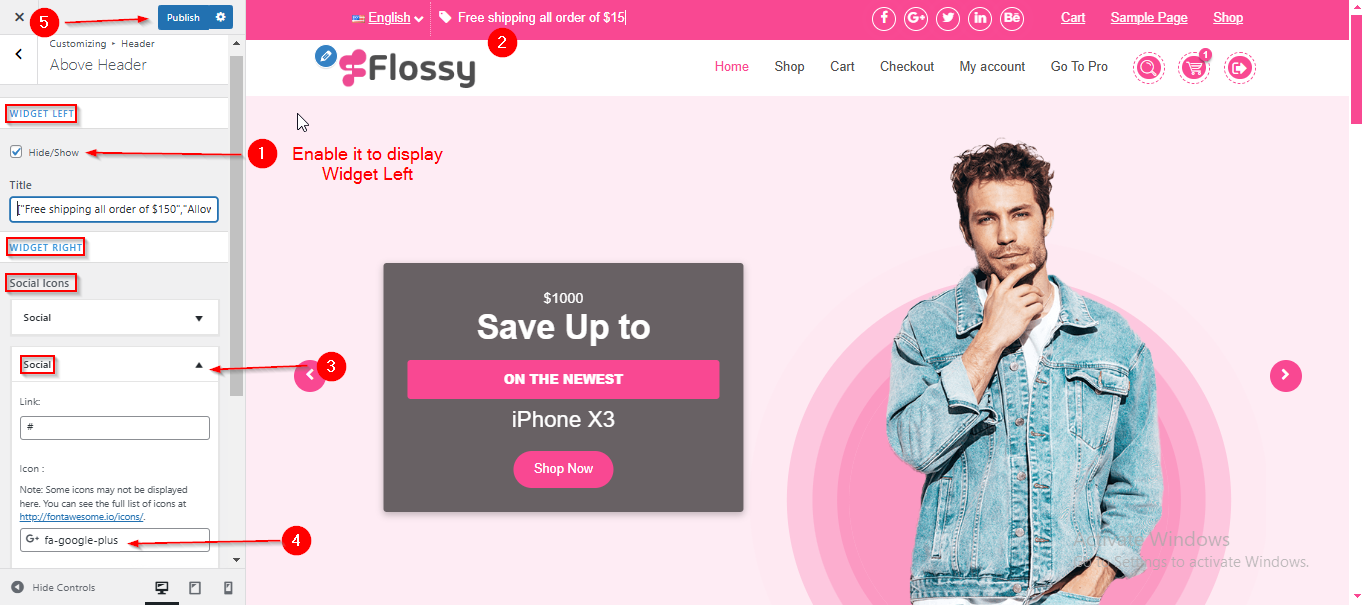
(1) How to manage the Above Header in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Above Header in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Above Header.
- Here, you can manage the Above Header by adding contents to Widgets Left and Widget Right.
- To add a title in Widget Left, simply type the name in the Title field.
- To add content in Widget Right, open the Social toggle to add a Social Icon.
- Click Publish when you’re done.
Note : Ensure the checkbox labeled Hide/Show is checked if you want to display Widget left.

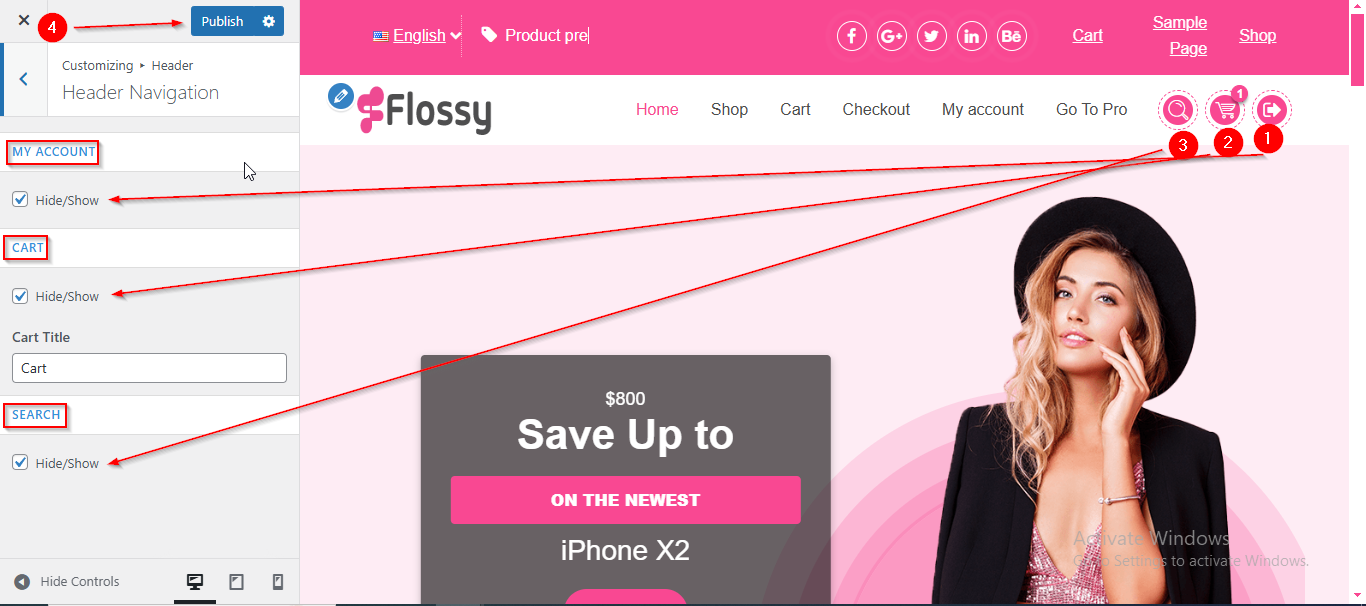
(2) How to manage the Header Navigation in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Header Navigation in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Header Navigation.
- Here, you will find the Hide/Show checkboxes for each navigation icon.
- You can manage whether to display specific navigation icons by enabling or disabling the Hide/Show checkbox.
- Click Publish when you're done.

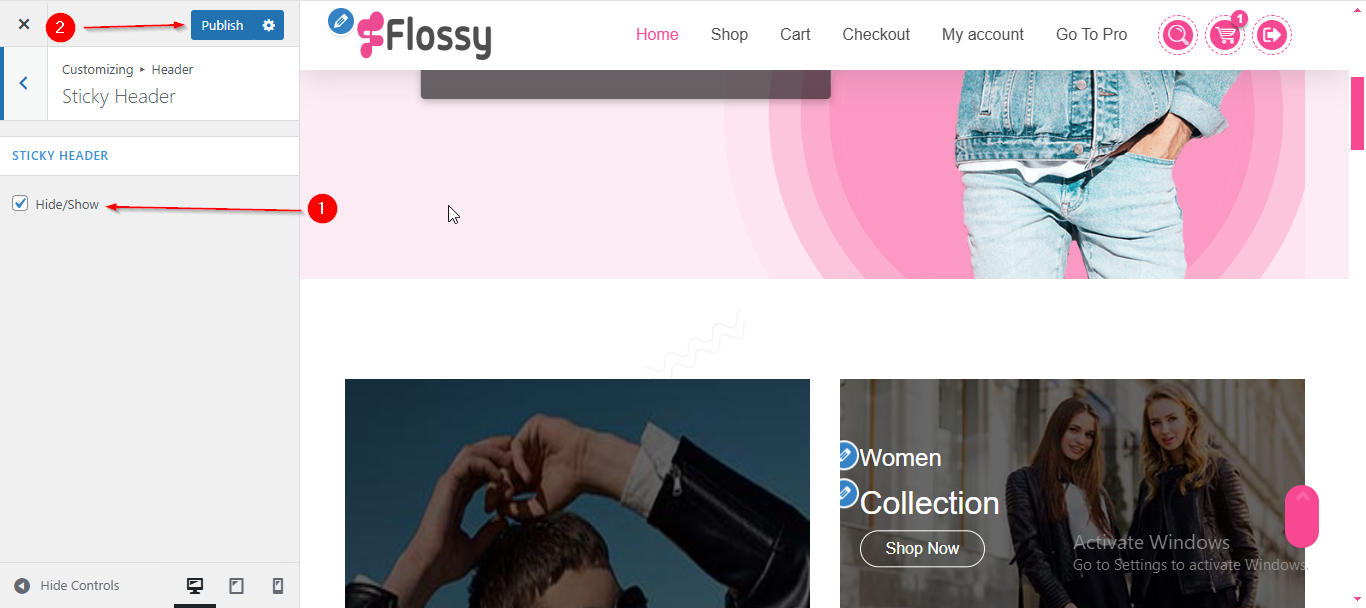
(3) How to manage the Sticky Header in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Sticky Header in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Sticky Header.
- Here, you can manage the Sticky Header by enabling or disabling the Hide/Show checkbox.
- Click Publish when you're done.