Flossy Pro Contact Page Setup
In this article, you’ll learn how to set up and customize the Contact Page of the Flossy Pro theme, This guide will help you configure these settings to align with your site’s branding and functionality needs.
(1) How to manage the Contact info Section title and Contact info contents in Contact Info Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Contact info Section Title and Contact info widget, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Page Templates > Contact Page.
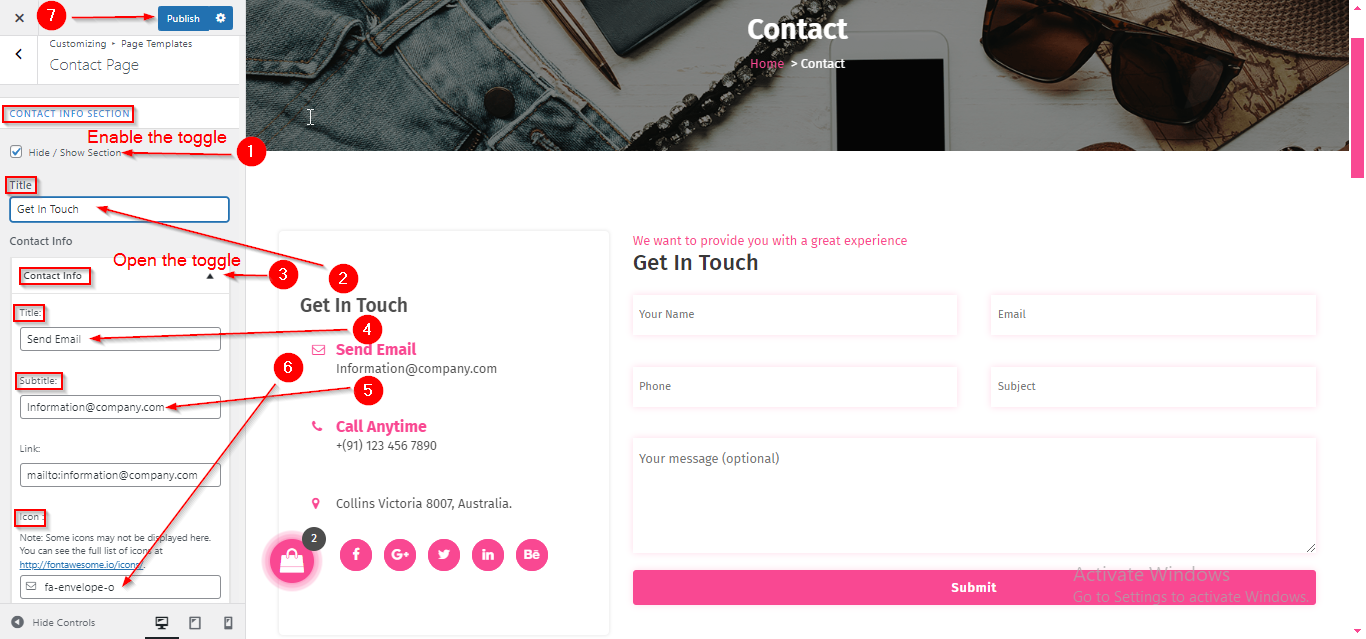
- Here, you can enter the Contact Info Section Title by typing in the field.
- Open the Contact Info toggle to manage the Contact Info contents such as Title, Subtitle, and Icon.
- Click Publish when you're done.
Note: Ensure the checkbox labeled Hide/Show Section is checked if you want to display the Section.

(2) How to manage the Social Icons in Contact Info Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Social Icons in Contact Info Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Page Templates > Contact Page.
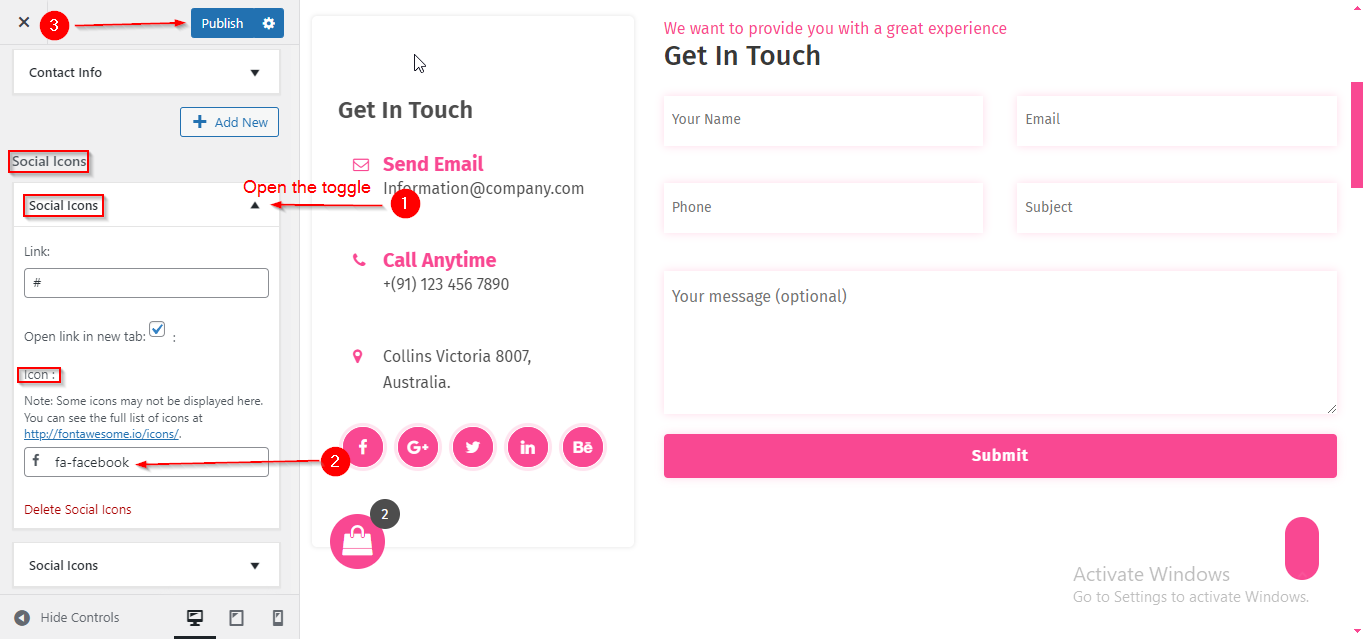
- Scroll down until you see the Social Icons section and open the Social Icons toggle to manage the Social Icons in the Contact Info section.
- Click Publish when you're done.

(3) How to manage the Background Image in Contact Info Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Backround Image in Contact Info Section , follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Page Templates > Contact Page.
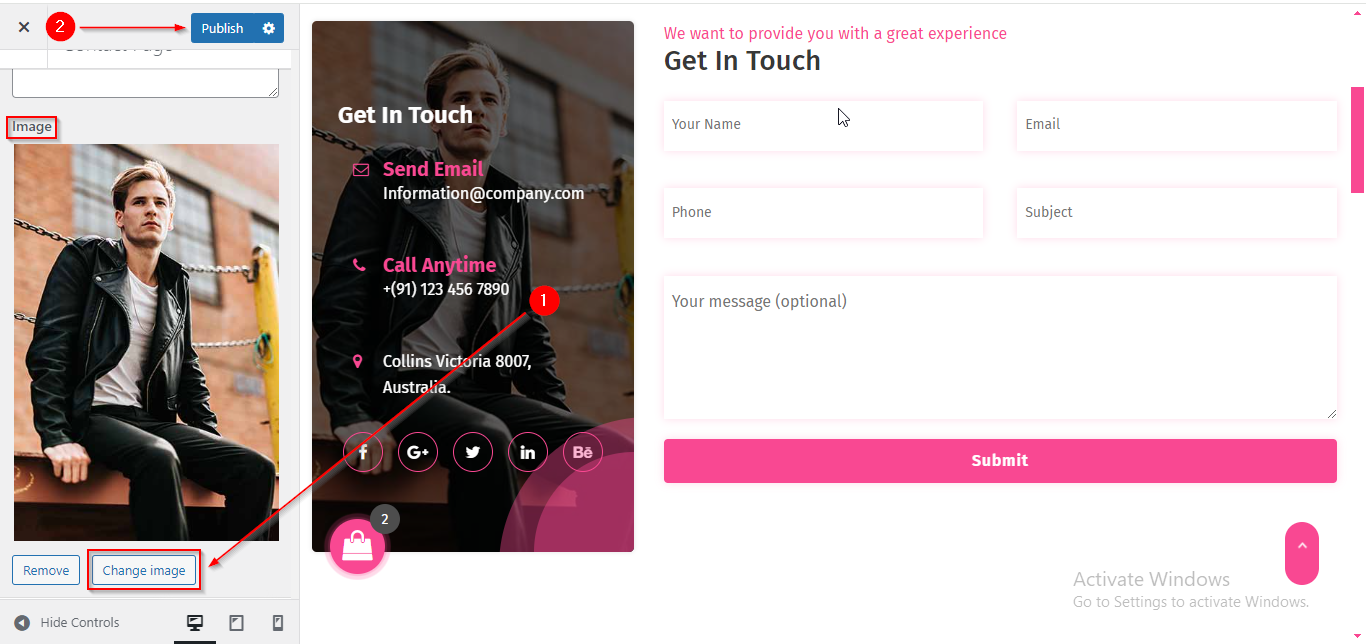
- Scroll down until you see the Image Section. From here, you can manage the Background Image.
- Click Publish when you're done.

(4) How to manage the Contact Map Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Contact Map section , follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Page Templates > Contact Page.
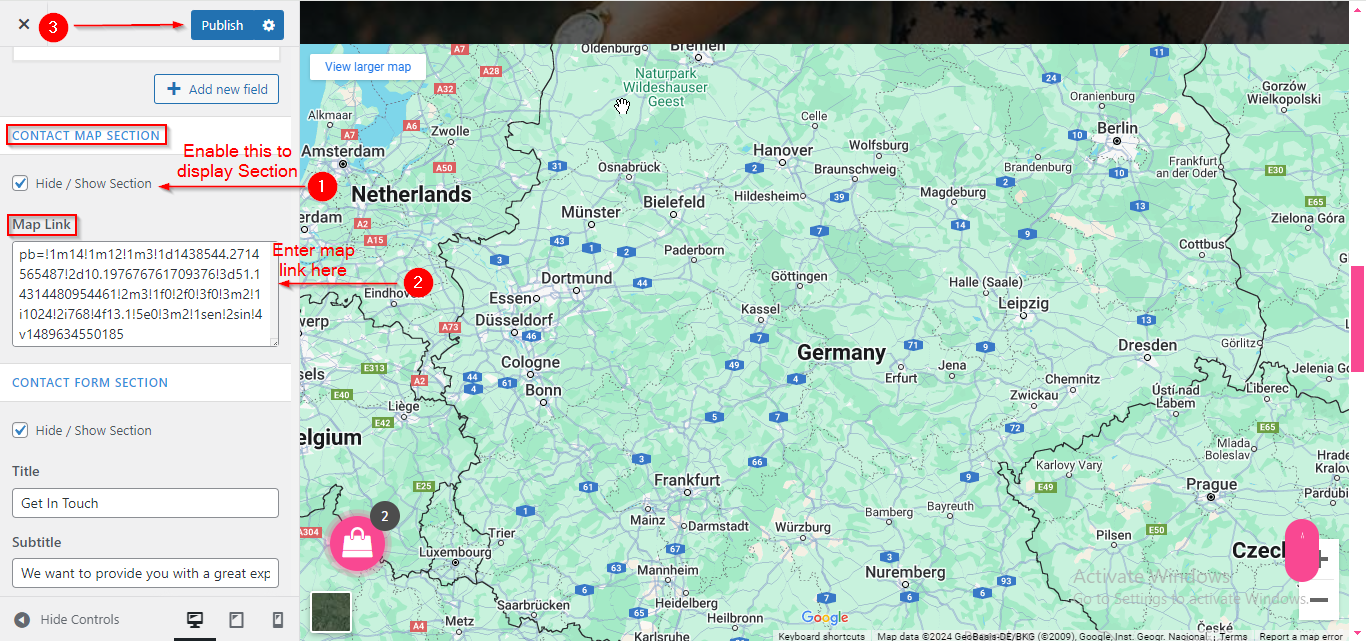
- Scroll down until you see the CONTACT MAP SECTION. From here, you can enter the Map Link.
- Click Publish when you're done.
Note: Ensure the checkbox labeled Hide/Show Section is checked if you want to display the Section.

(5) How to Manage the Contact Form Section?
Before understanding how to manage the Contact Form Section, let's first learn how to create and generate the shortcode for the Contact Form.
Creating Contact Form and Generating Shortcode
Before proceeding, ensure you're logged into your WordPress Dashboard.
To create a contact form and generate a shortcode, follow these steps:
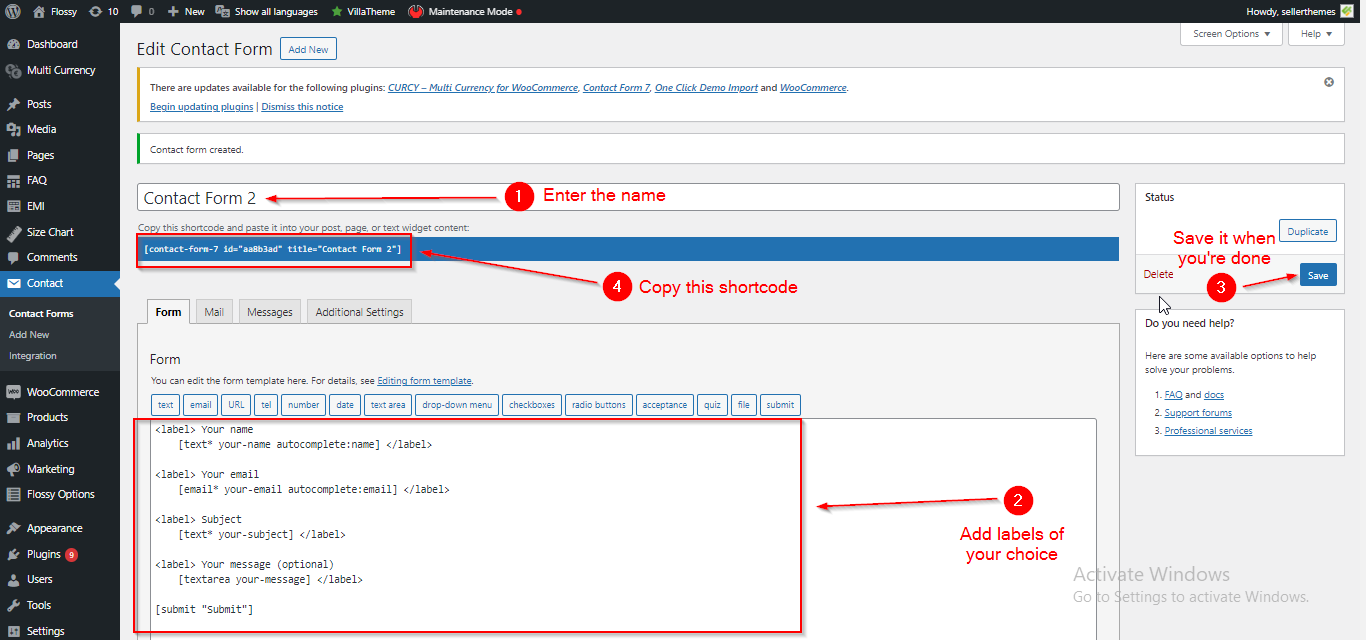
- From the WordPress Dashboard, navigate to Contact > Add New.
- On the Add New Contact Form page, you can add the title of the form, manage the form labels, etc.
- Click Save when you're done.
- After saving the new form, a shortcode will be generated. Copy it, as it will be required in the Customizer when managing the contact form section.
Note: The shortcode for a new form will only be generated once you have saved the new form, so make sure to save the form first.
Reminder: You can't create a form and generate a shortcode without installing and activating the Contact Form 7 plugin, so make sure to install and activate this plugin.
Tip: If you are unfamiliar with Contact Form 7 and its features, please go through this link to learn more about this plugin: Contact Form 7 Plugin.

Managing Contact Form Section
Before proceeding, ensure you're logged into your WordPress Dashboard.
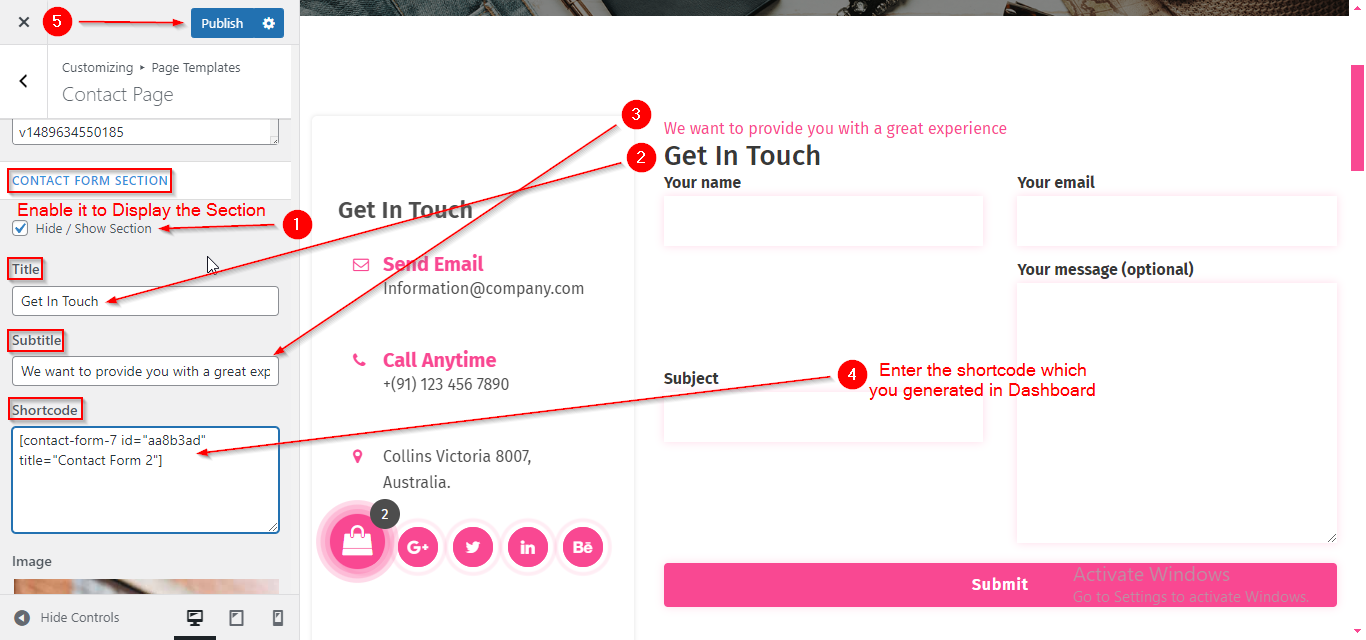
To manage the Contact Form section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Page Templates > Contact Page.
- Scroll down until you see the CONTACT FORM SECTION. From here, you can manage the title, subtitle, and add the shortcode that you generated in the Contact Form section.
- Click Publish when you're done.
Note: Ensure the checkbox labeled Hide/Show Section is checked if you want to display the Section