Flossy Pro Footer Setup
In this article, you’ll learn how to set up and customize the Footer of the Flossy Pro theme, This guide will help you configure these settings to align with your site’s branding and functionality needs.
(1) How to Manage Footer Widgets in the Dashboard ?
Before setting up the footer in the Customizer, it's important to know how to manage footer widgets directly from the Dashboard.
To manage the Footer Widgets in the Dashboard, follow these steps:
- Ensure you're logged into your WordPress Dashboard.
- From the WordPress Dashboard, navigate to Appearance > Widgets.
- In the Widgets section, you can drag and drop various widgets from the Available Widgets to the Footer 1, Footer 2, and Footer 3 widget areas.
- Once you've made the necessary changes, click Save to apply them.
Tip: We recommend using the Classic Widgets plugin for a simpler and more familiar way to manage widgets. You can download it here: Classic Widgets Plugin.

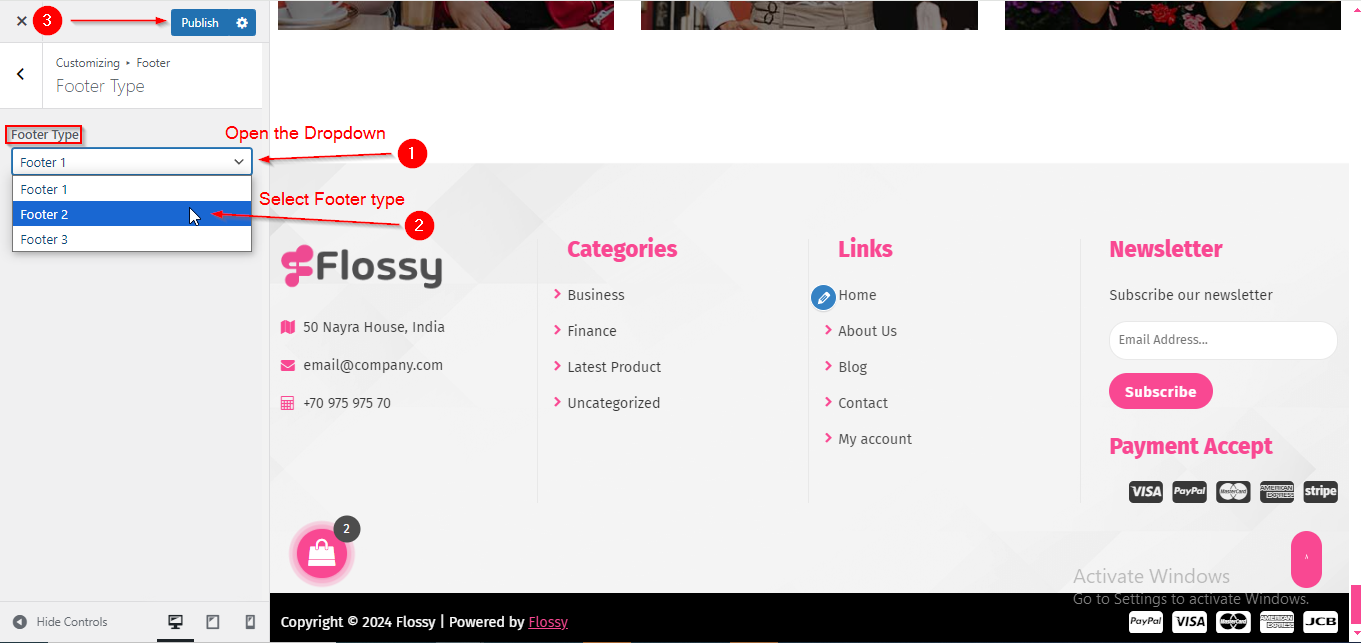
(2) How to manage the Footer Type in Footer Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage Footer Type in Footer Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Footer > Footer Type.
- Open the Footer Type dropdown and select your preferred footer type from the available options.
- Click Publish when you're done.

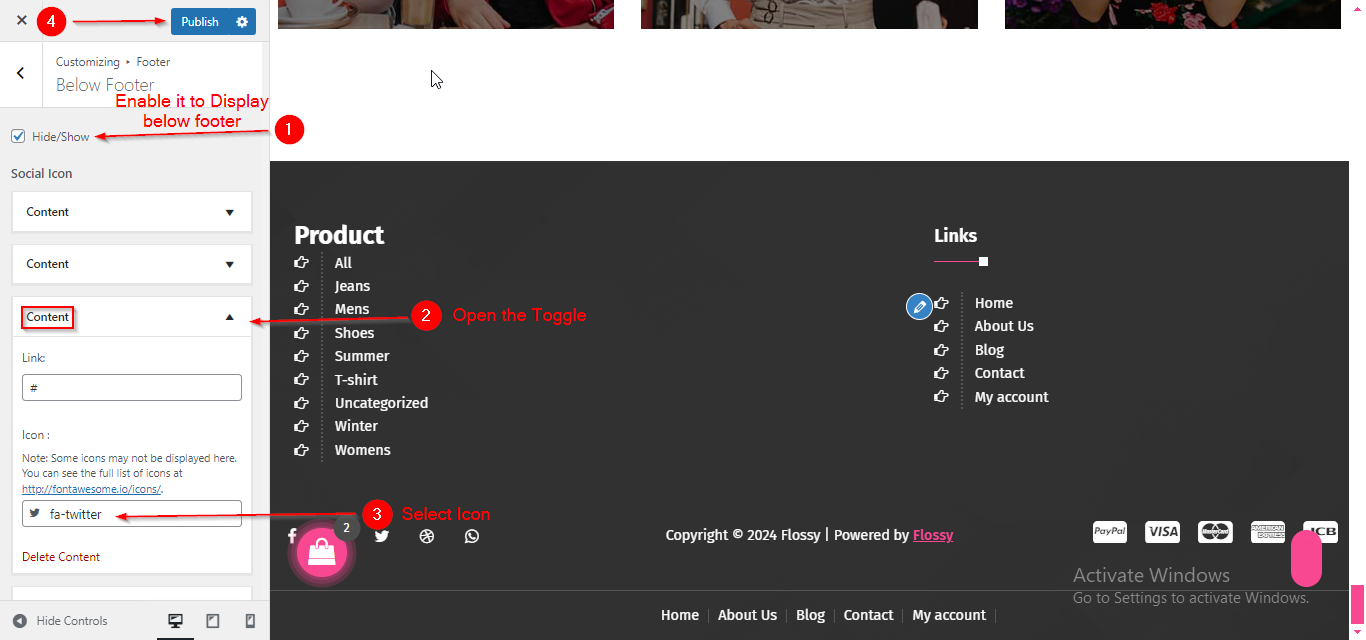
(3) How to manage the Social Icons in Below Footer Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Social Icons in Below Footer in Footer Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Footer > Below Footer.
- Open the Content toggle to manage the Social Icons.
- Click Publish when you're done.
Note:
a. The Social Icons in the Below Footer are only available in Footer Type 2, so make sure to select this footer type first.
b. Ensure the checkbox labeled Hide/Show is checked if you want to display the Below Footer section

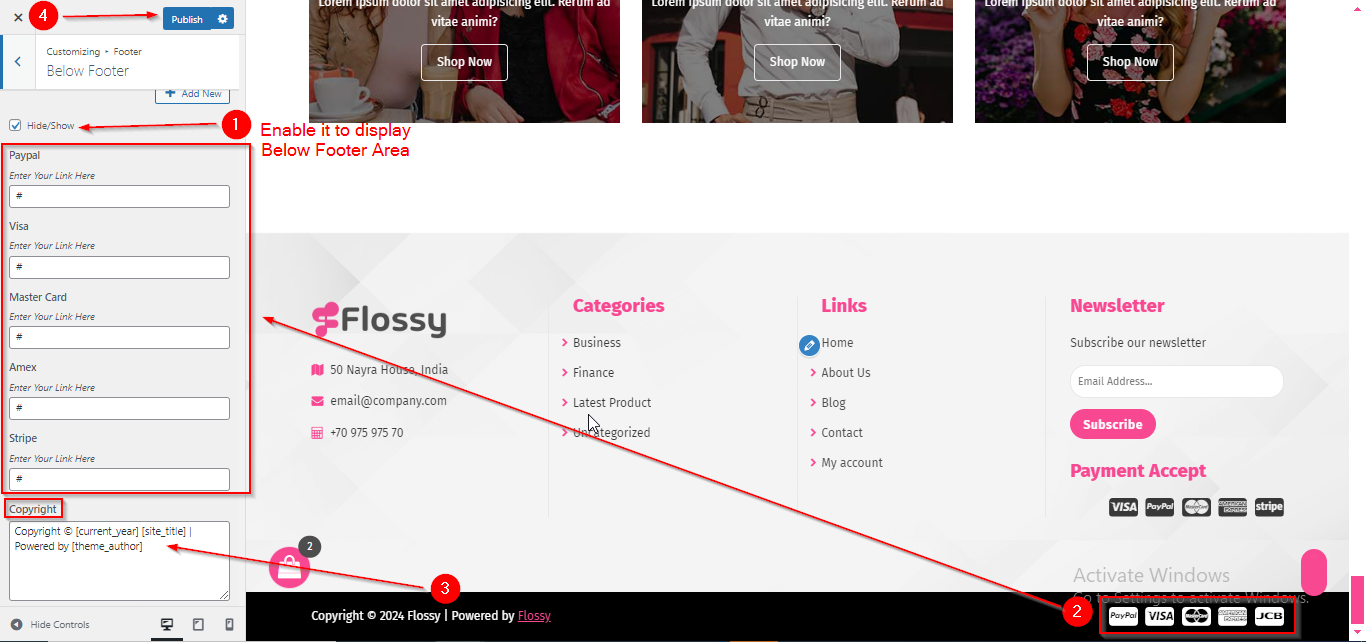
(4) How to manage the Payment Icons links and Copyright text in Below Footer Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Payment icons and Copyright text in Below Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Footer > Below Footer.
- Scroll down until you see the option to add Payment Icon Links. Use this option to add links for your payment icons.
- To add Copyright Text, locate the Copyright Text field and enter your content for the Below Footer area.
- Click Publish when you're done.
Note: Ensure the checkbox labeled Hide/Show is checked if you want to Below Footer Area.

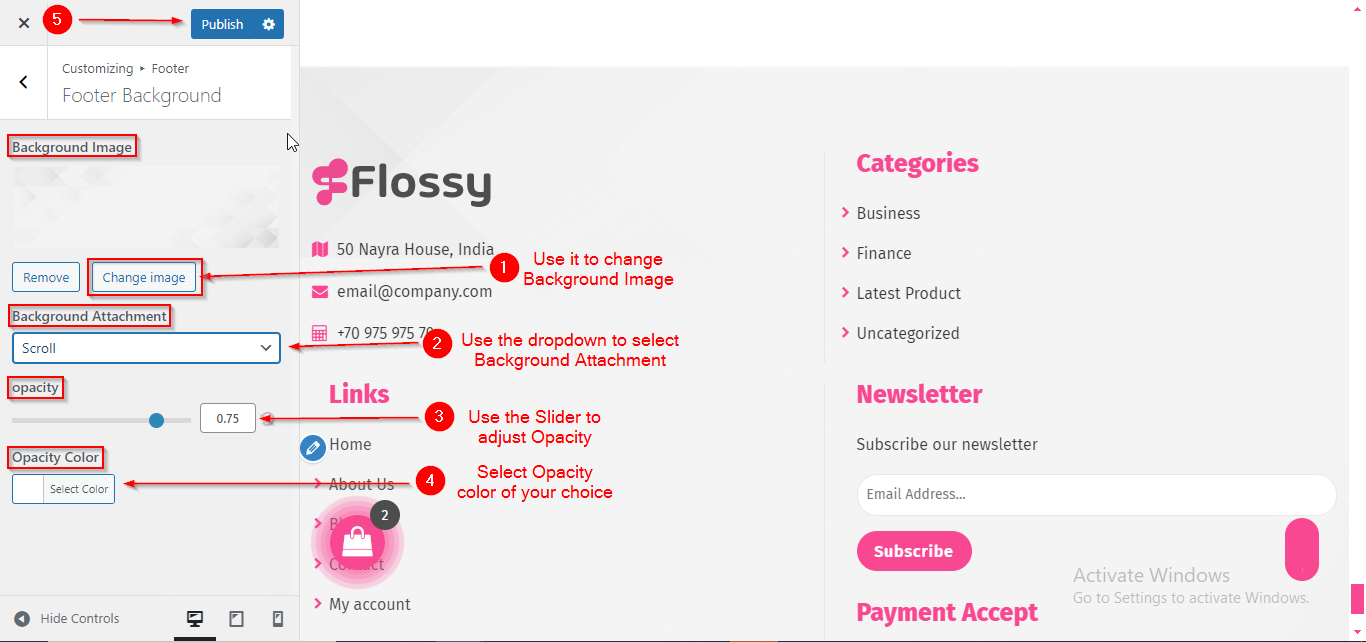
(5) How to manage the Footer Background in Footer Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Footer Background in Footer Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Footer > Footer Background.
- Here, you can manage various Background settings such as Background Image , Background Attacthment , Background Opacity & Opacity color.
- Click Publish when you're done.