Flossy Pro Header Setup
In this article, you’ll learn how to set up and customize the Header Section of the Flossy Pro theme, This guide will help you configure these settings to align with your site’s branding and functionality needs.
(1) How to manage the Logo, Site Title,Tagline and Logo width in the Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Logo, Site Title, Tagline and Logo Width in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
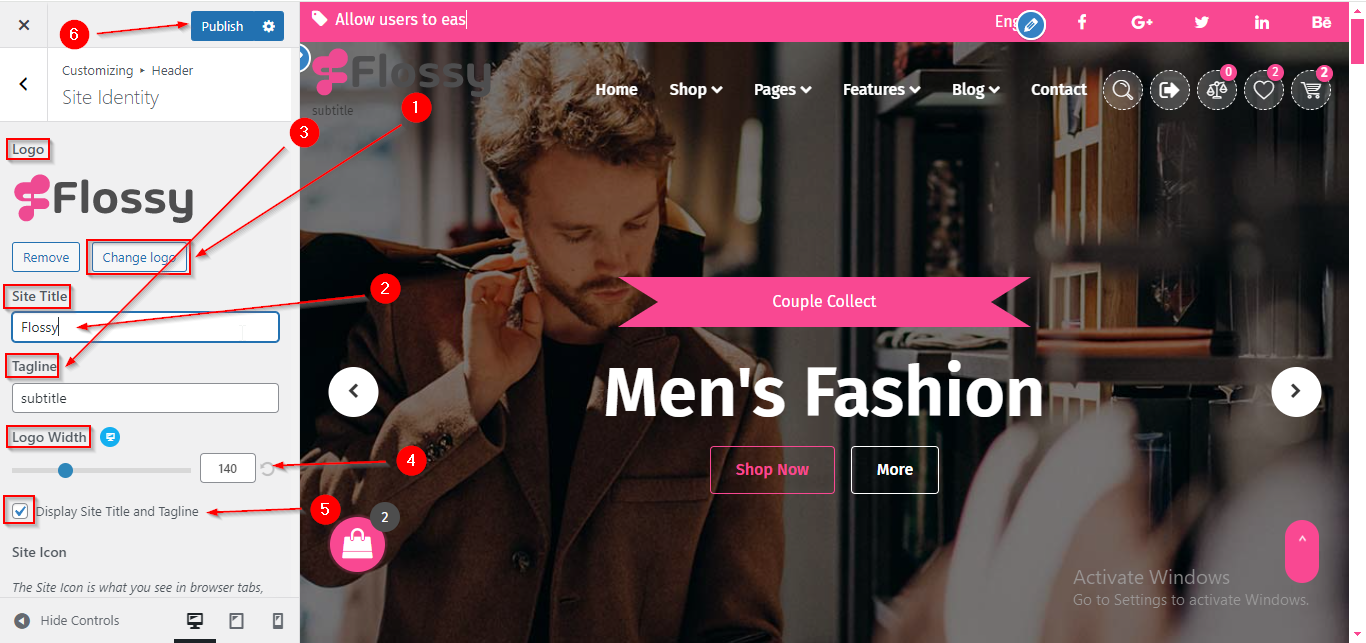
- On the Customizer page, go to Header > Site Identity.
- Here, you can manage the Logo, Site Title, and Tagline in the Header Section.
- Click Publish when you’re done.
Note : Ensure the checkbox labeled Display Site Title and Tagline is checked if you want to display the Site Title and Tagline.

(2) How to Manage the Site Icon, Site Title, and Description Font Size in the Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Site Icon, Site Title, and Description font size in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
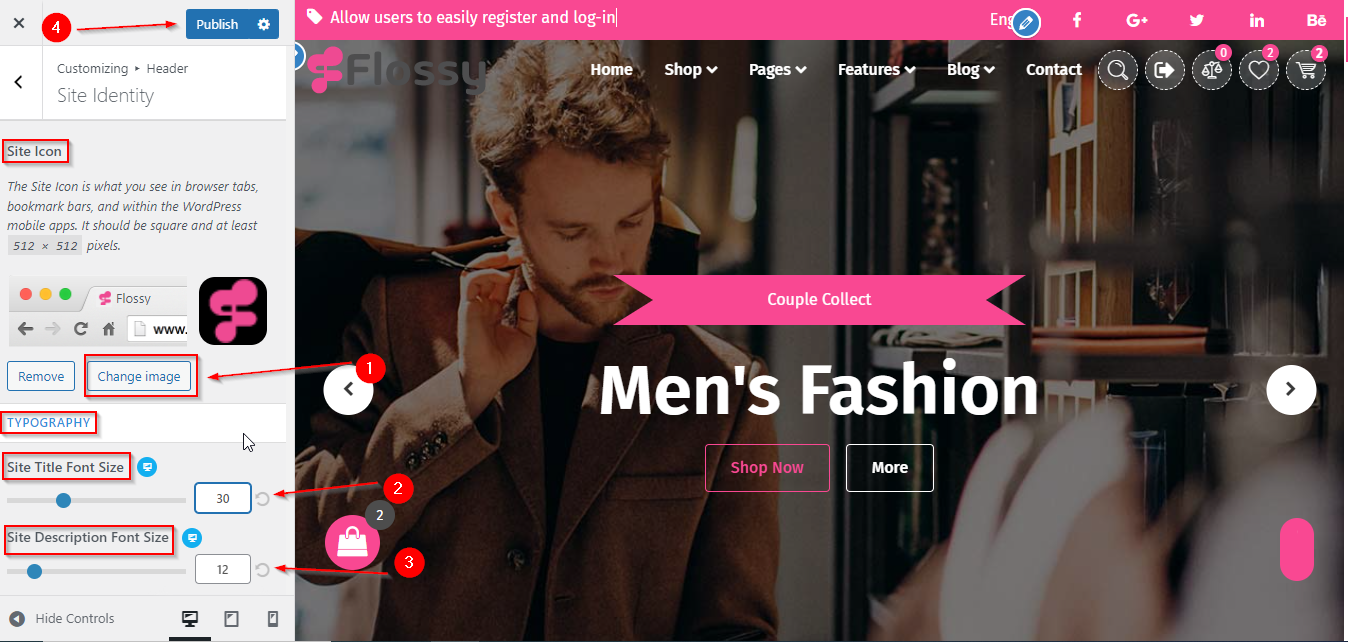
- On the Customizer page, go to Header > Site Identity.
- Scroll down to the Site Icon section to manage the Site Icon.
- For the Site Title and Description, scroll to the Typography section below the Site Icon, where you can adjust the Font Size.
- Click Publish when you're done.

(3) How to Manage the Header Type in the Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Header Type in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
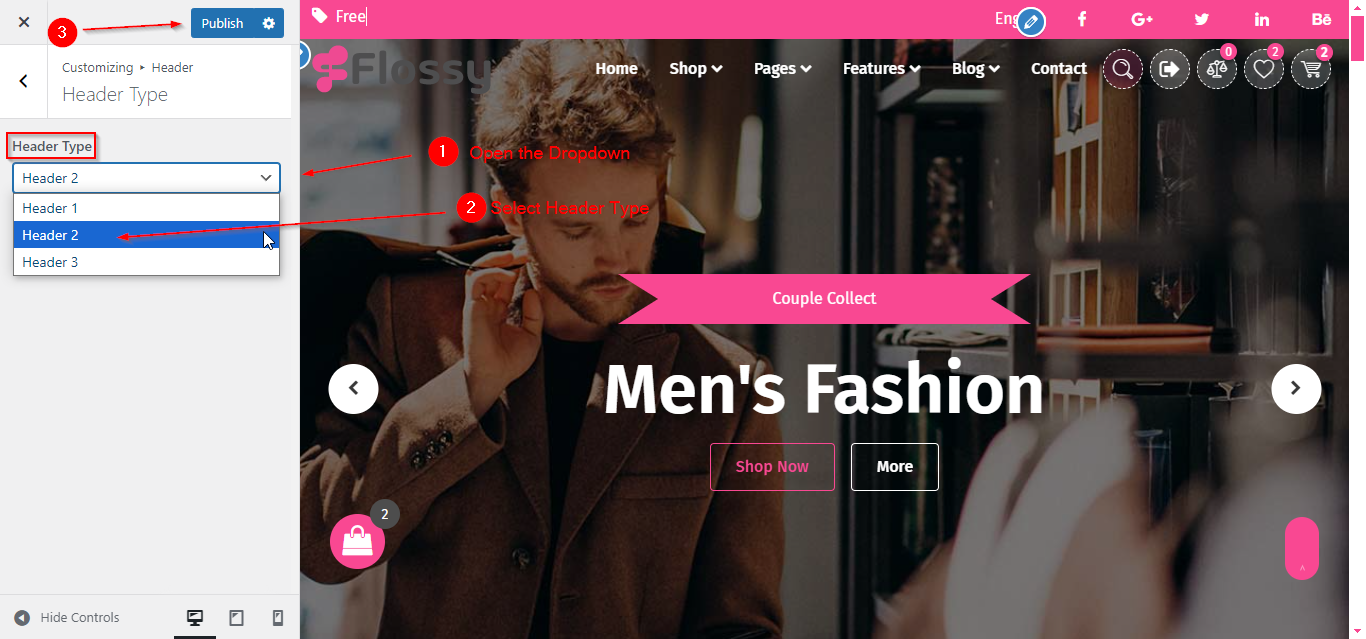
- On the Customizer page, go to Header > Header Type.
- Use the Header Type dropdown to choose the desired header style.
- Click Publish when you're done.

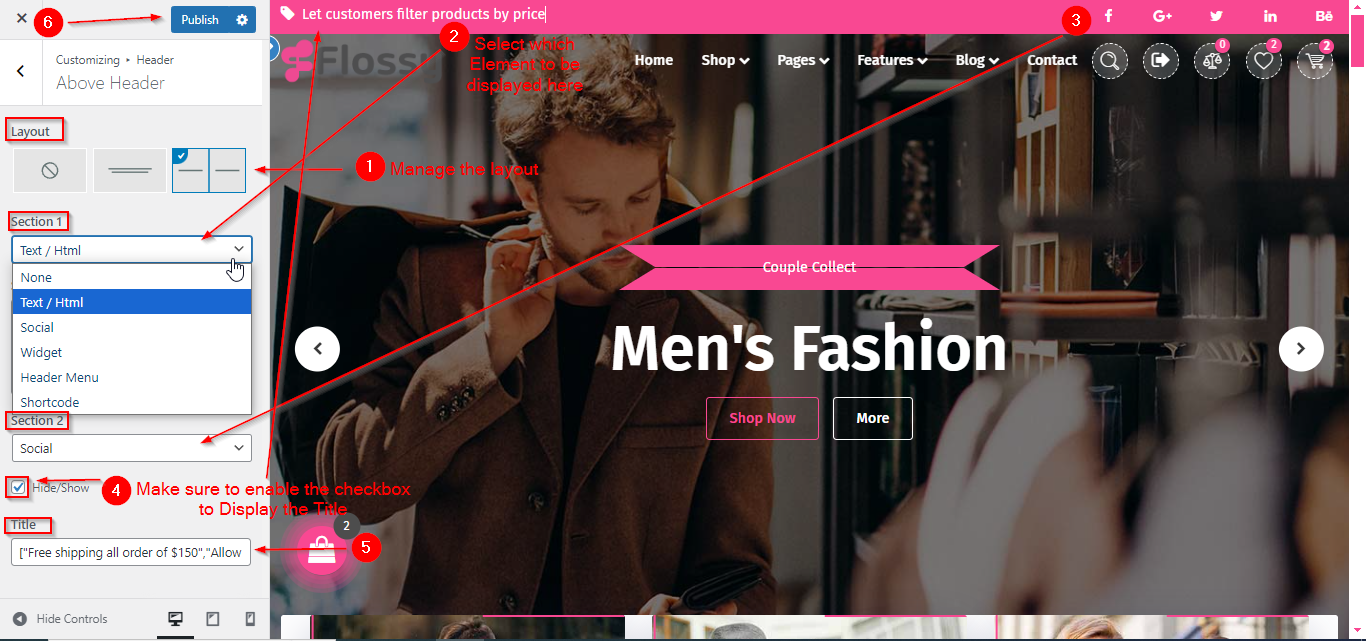
(4) How to manage the Above header in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Above header in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Above Header.
- Here, you can manage the Above Header content such as layout, sections, title, etc.
- Click Publish when you're done.
Note: Ensure the checkbox labeled Hide/Show is checked if you want to display the title.

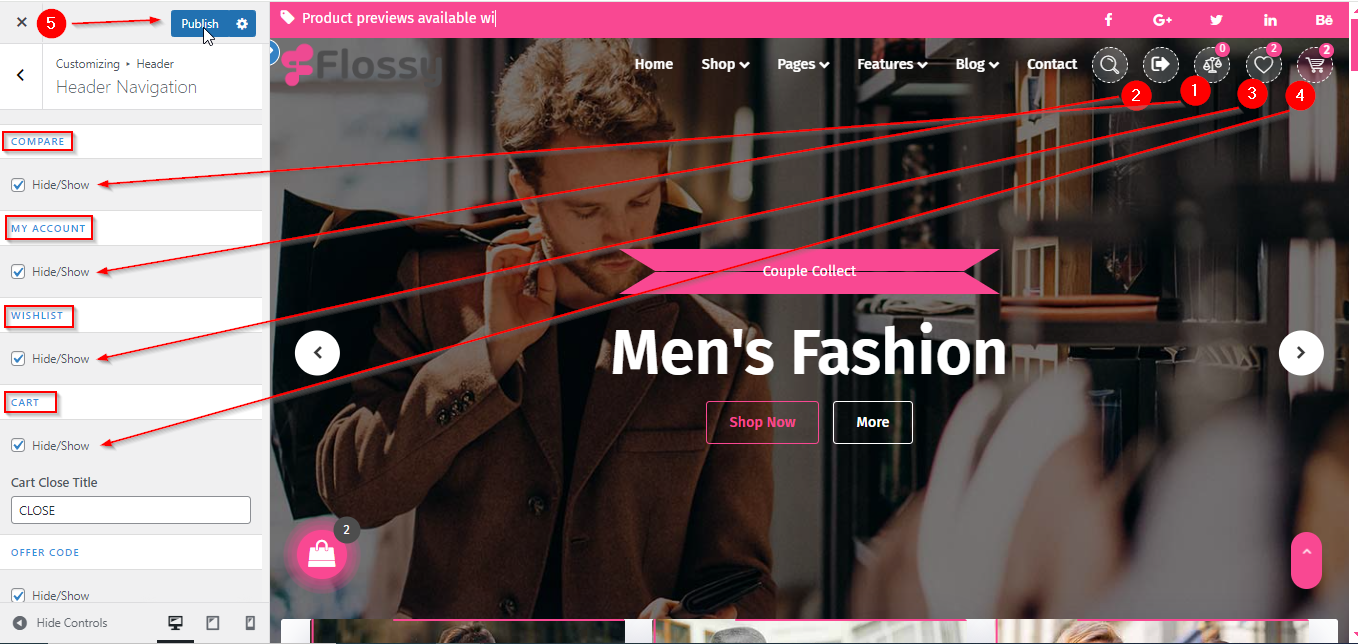
(5) How to manage the Header Navigation in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Header Navigation in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Header Navigation.
- Here, you will find the Hide/Show checkboxes for each navigation icon.
- You can manage whether to display specific navigation icons by enabling or disabling the Hide/Show checkbox.
- Click Publish when you're done.

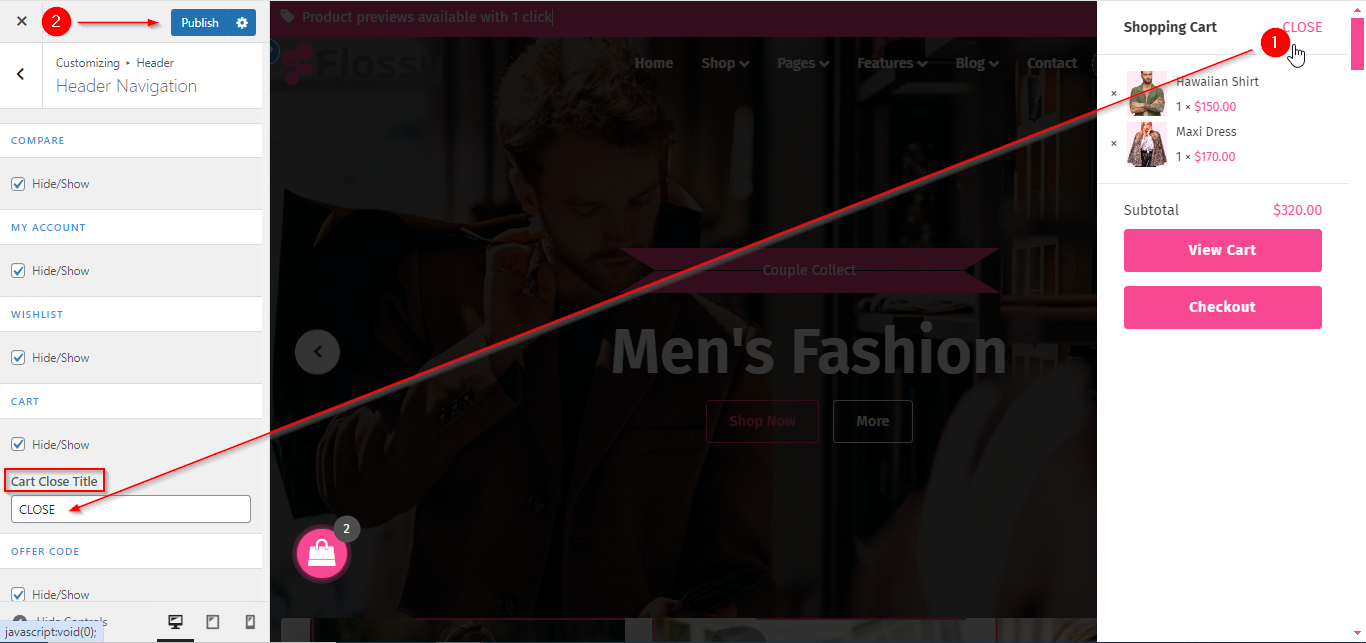
(6) How to manage the Cart Close Title in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Cart Close Title in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Header Navigation.
- Here, you will find the Cart Close Title option. Enter the desired name in the provided field to manage the Cart Close Title.
- Click Publish when you're done.

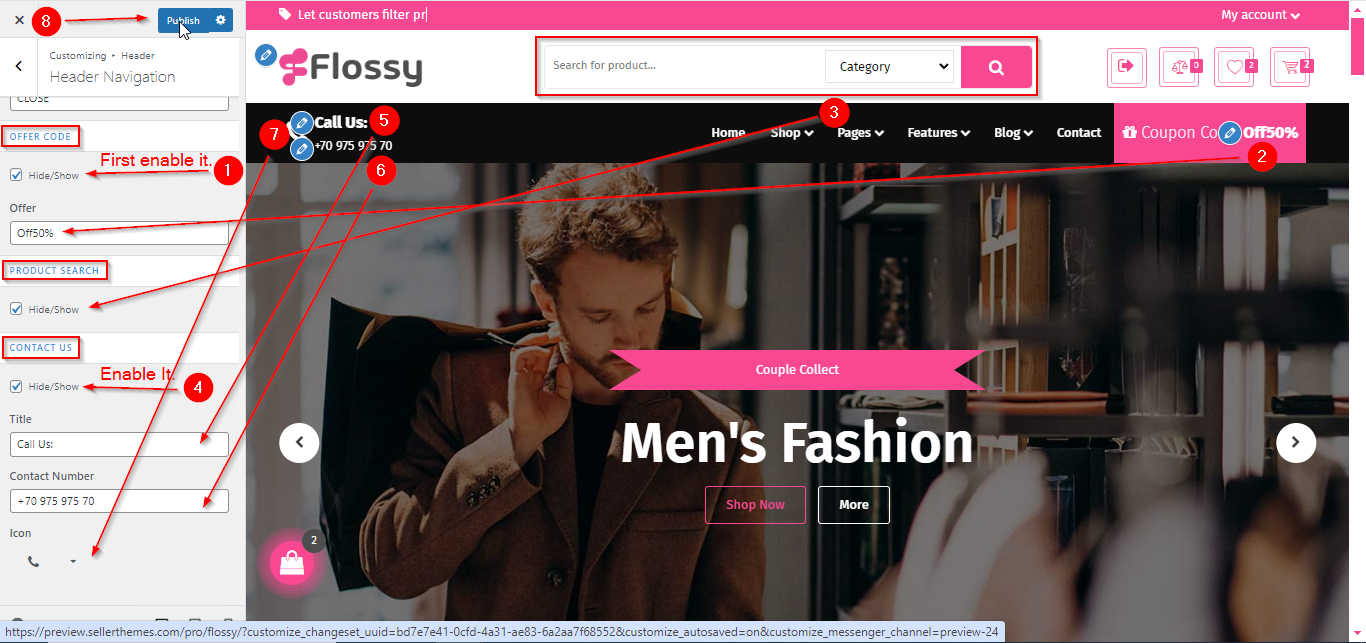
(7) How to manage the Offer Code , Product Search & Contact us in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
To manage the Offer Code, Product Search, and Contact Us options in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Header Navigation.
- Scroll down to the OFFER CODE section, where you'll also find options for Offer Code, Product Search, and Contact Us.
- Click Publish when you're done.
Note: These options are only available in Header Type 3. Make sure to select Header Type 3 first, then return here to manage the settings and verify the changes.

(8) How to manage the Sticky Header in Header Section ?
Before proceeding, ensure you're logged into your WordPress Dashboard.
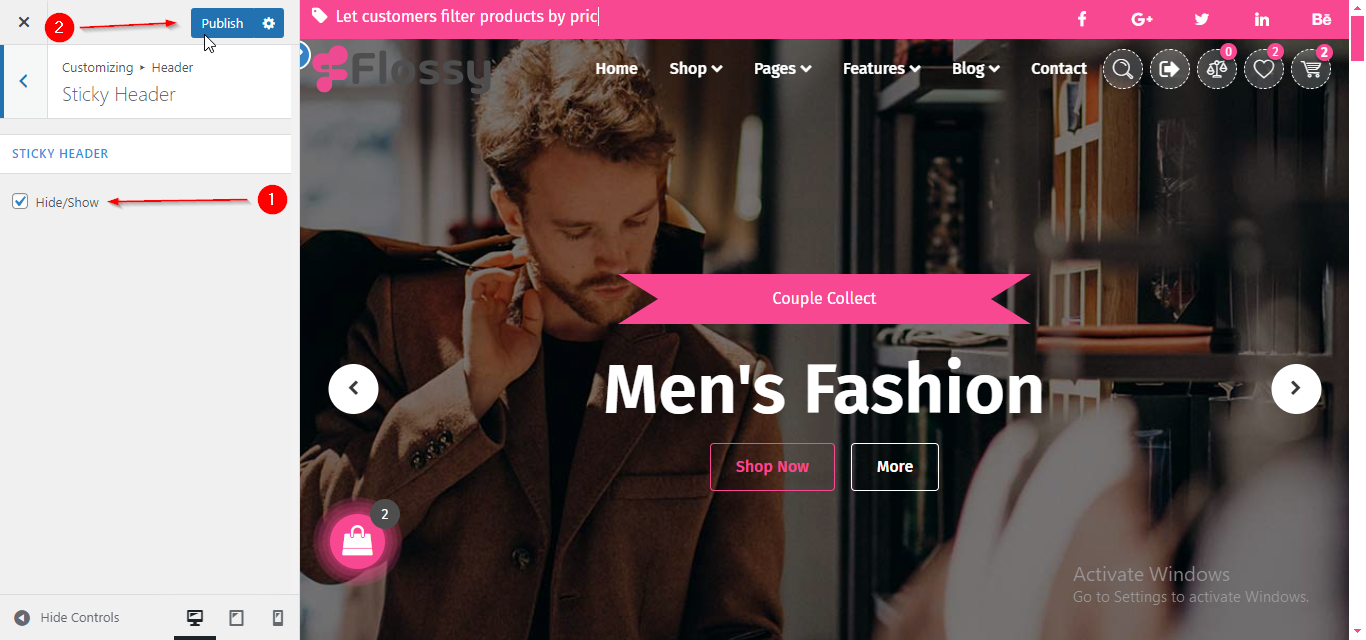
To manage the Sticky Header in the Header Section, follow these steps:
- From the WordPress Dashboard, navigate to Appearance > Customize.
- On the Customizer page, go to Header > Sticky Header.
- Here, you can manage the Sticky Header by enabling or disabling the Hide/Show checkbox.
- Click Publish when you're done.