General Setup
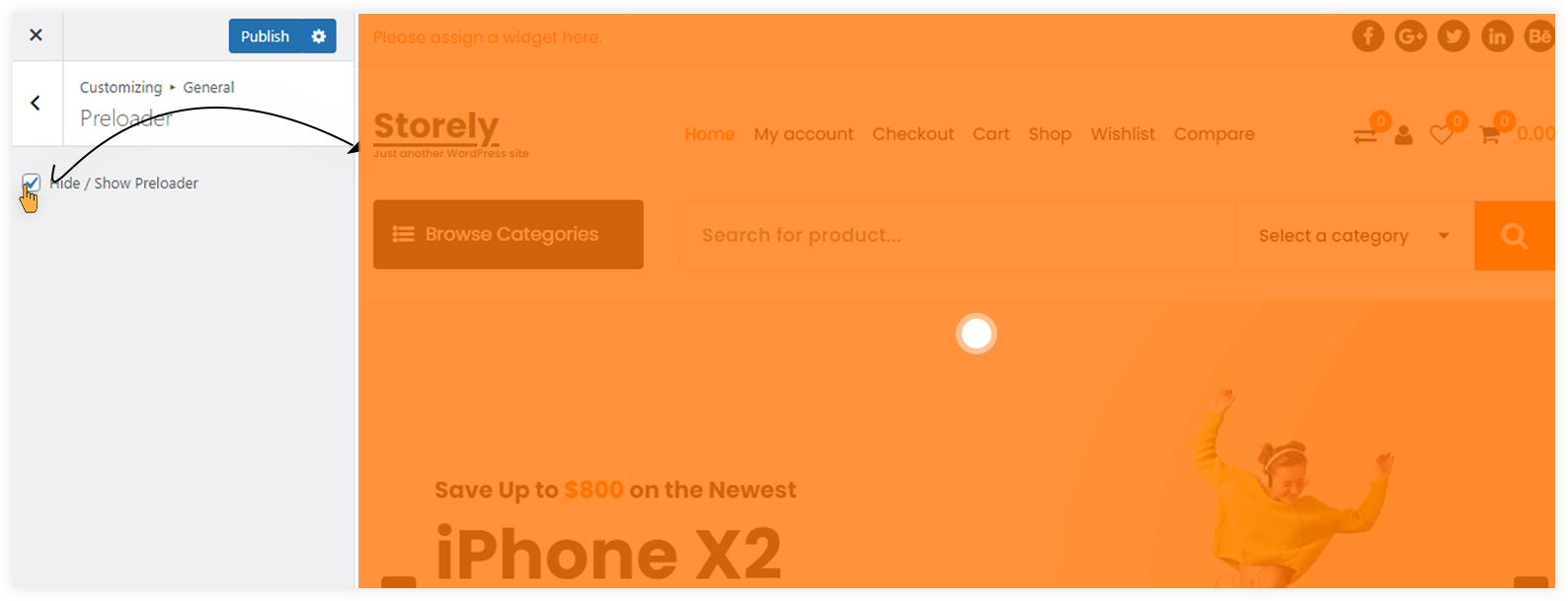
- Preloader
=>>can i enable/disable the Preloader?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Preloader=>> Click Check and Manage Hide/Show Preloader Then Click Publish Button
For more help see the attachment given below:-

- Container
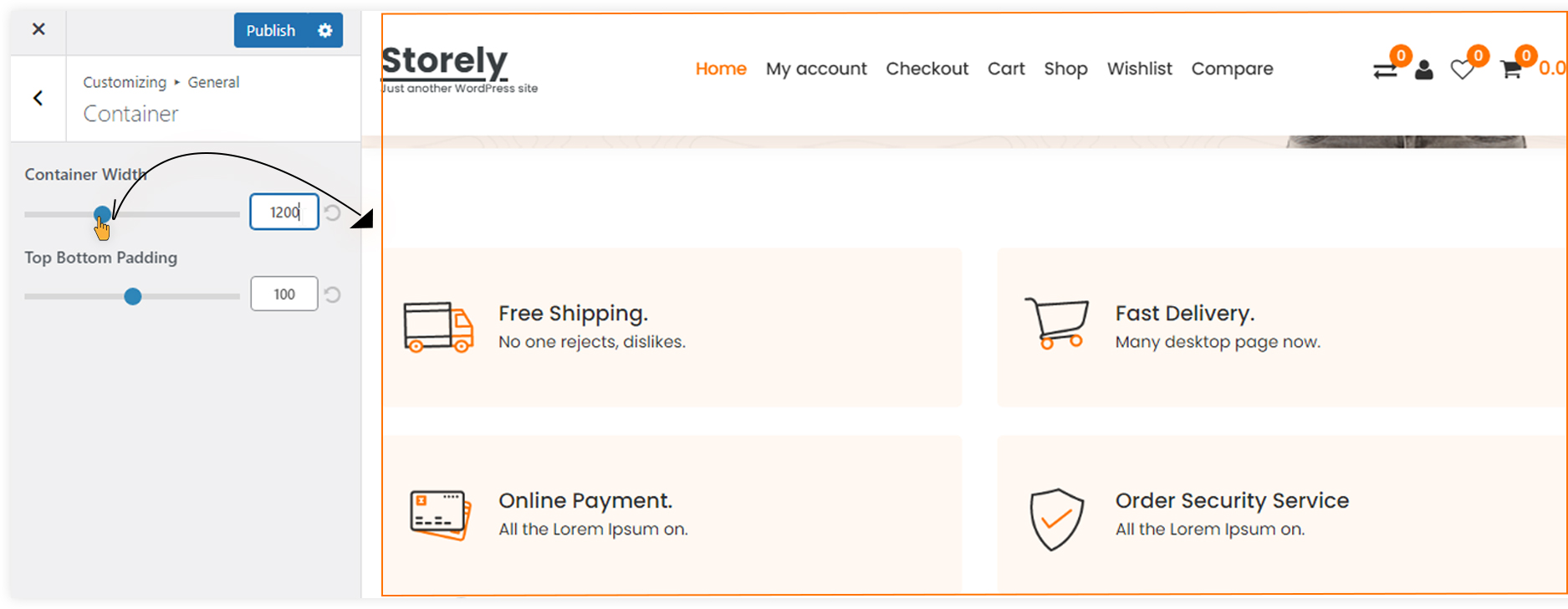
=>> Can I increase or decrease the width of the container?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Container =>>Container Width=>> Slide range slider or Fill Value Then Click Publish Button
For more help see the attachment given below:-

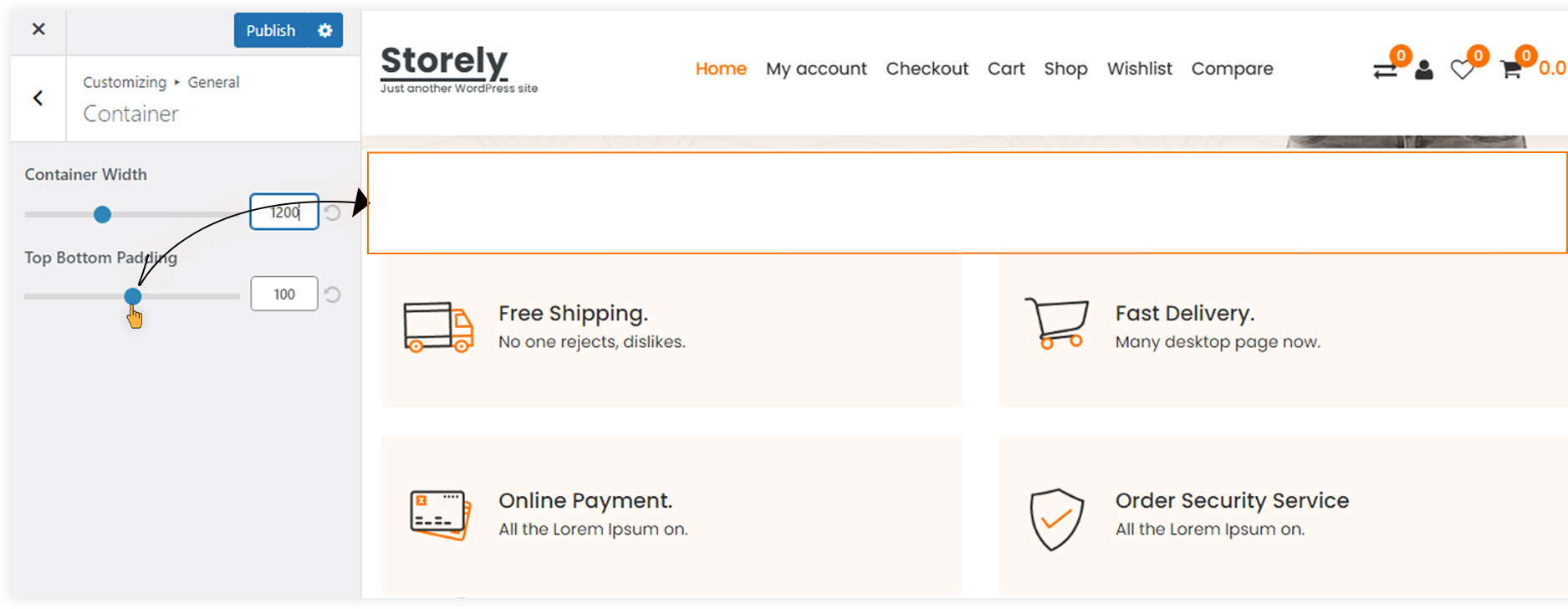
=>> Can I increase or decrease the Top Bottom Padding of the Sections?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Container =>> Top Bottom Padding=>> Slide range slider or Fill Value Then Click Publish Button
For more help see the attachment given below:-

- Sidebar
=>> Can I set the blog page's sidebar to the right, left, or center?
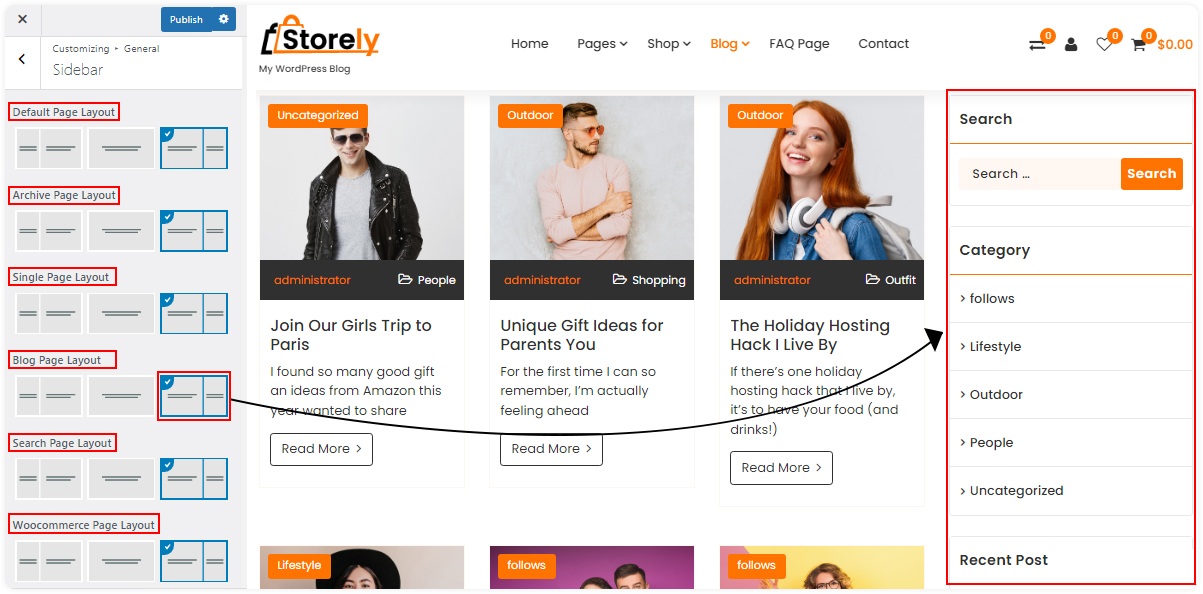
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> default page Layout =>> Click Layout and add you want Then Click Publish Button
Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> Archive Page Layout Click Layout add you want Then Click Publish Button
Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> Single Page Layout Click Layout add you want Then Click Publish Button
Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> Blog Page Layout Click Layout add you want Then Click Publish Button
Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> Search Page Layout Click Layout add you want Then Click Publish Button
Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> Woocommerce Page Layout Click Layout add you want Then Click Publish Button
For more help see the attachment given below:-

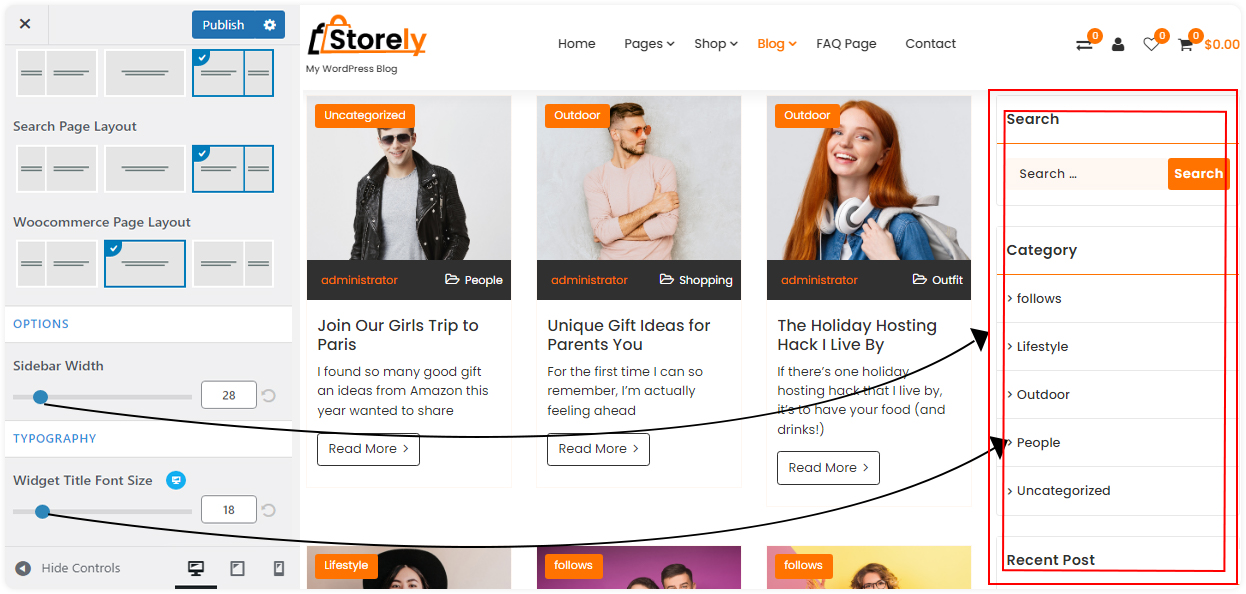
=>> Can I set Sidebar Width and Typography?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Sidebar =>> Options =>> Slide range slider or Fill Value Then Click Publish Button
For more help see the attachment given below:-

- Top Scroller
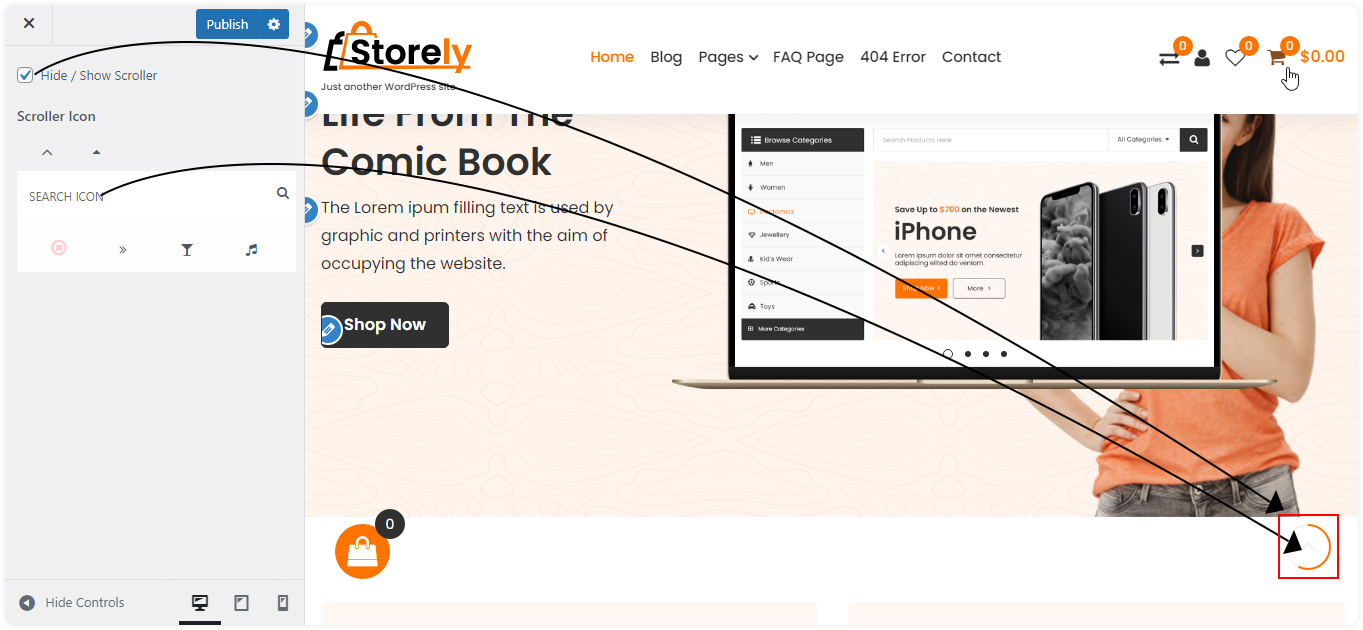
=>> Can I Change Top Scroller Icon and Hide/Show?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Top Scroller =>> Click Checkbox and Manage Hide/Show and Then Click Publish Button
For more help see the attachment given below:-

- Page Breadcrumb
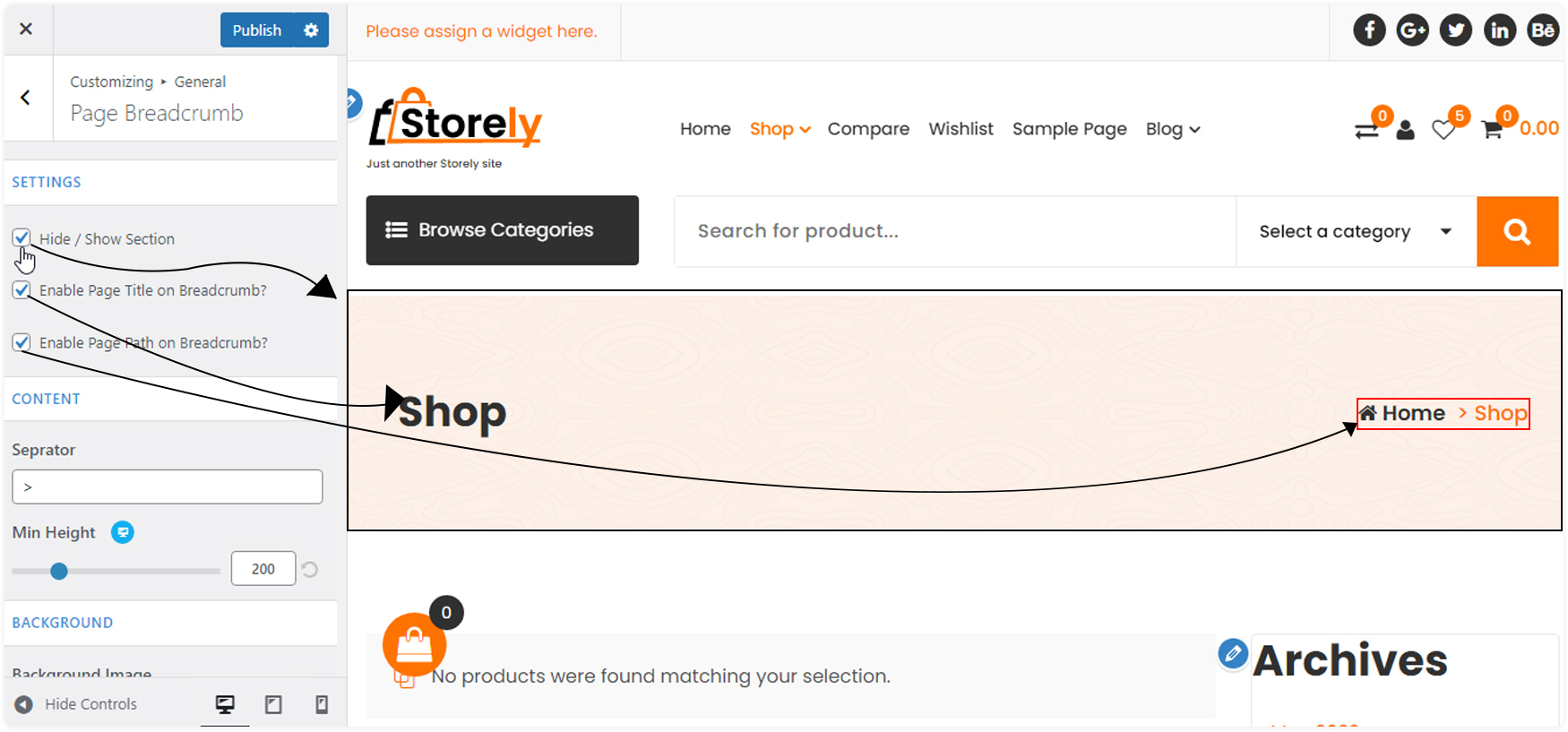
=>> Can I Manage Breadcrumb Hide/Show and Enable/Disable Page Title and Path?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Page Breadcrumb =>> Click Checkbox and Manage Hide/Show and Then Click Publish Button
For more help see the attachment given below:-

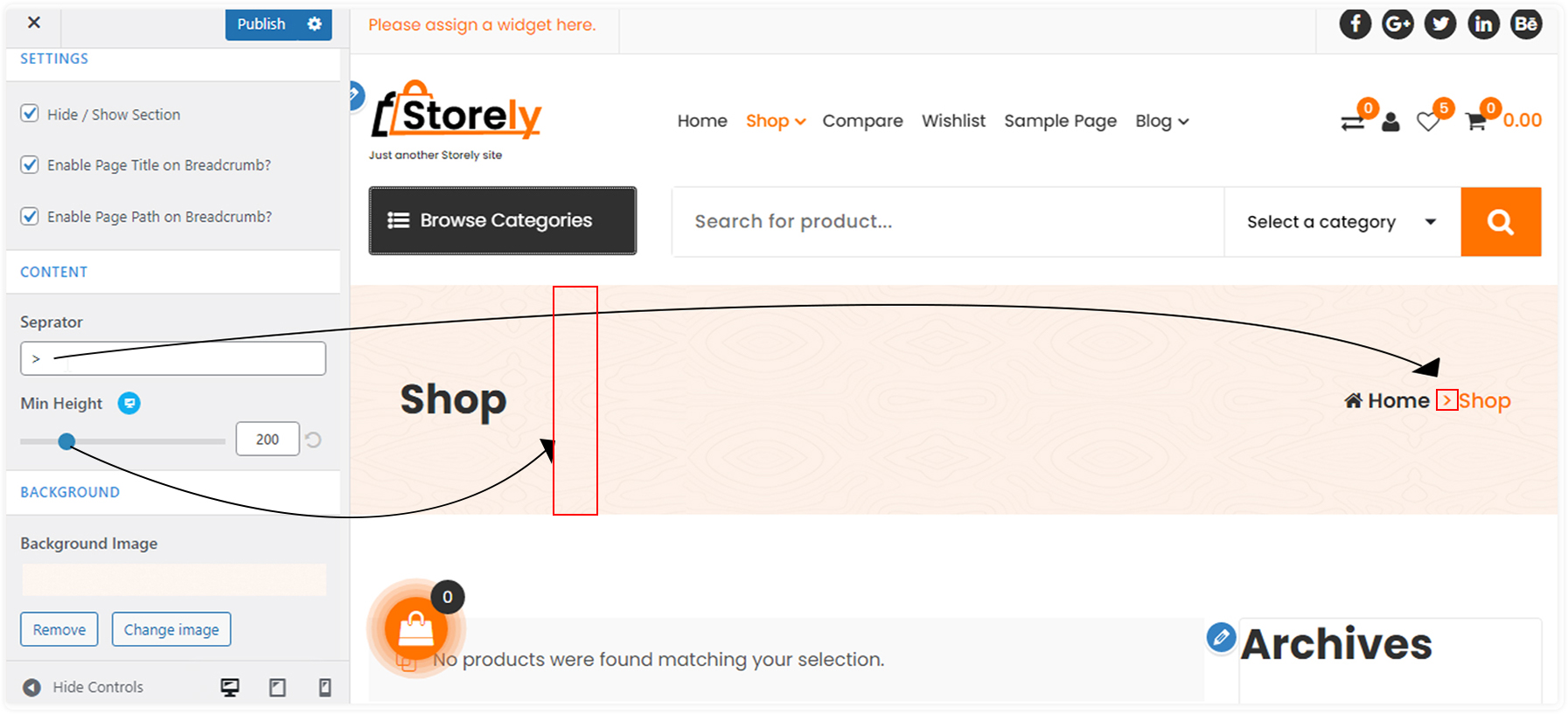
=>> Can I Manage Breadcrumb Height and Change Separator?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Page Breadcrumb =>>Content=>> Add Separator and Slide range slider or Fill Value manage breadcrumb Height Then Click Publish Button
For more help see the attachment given below:-

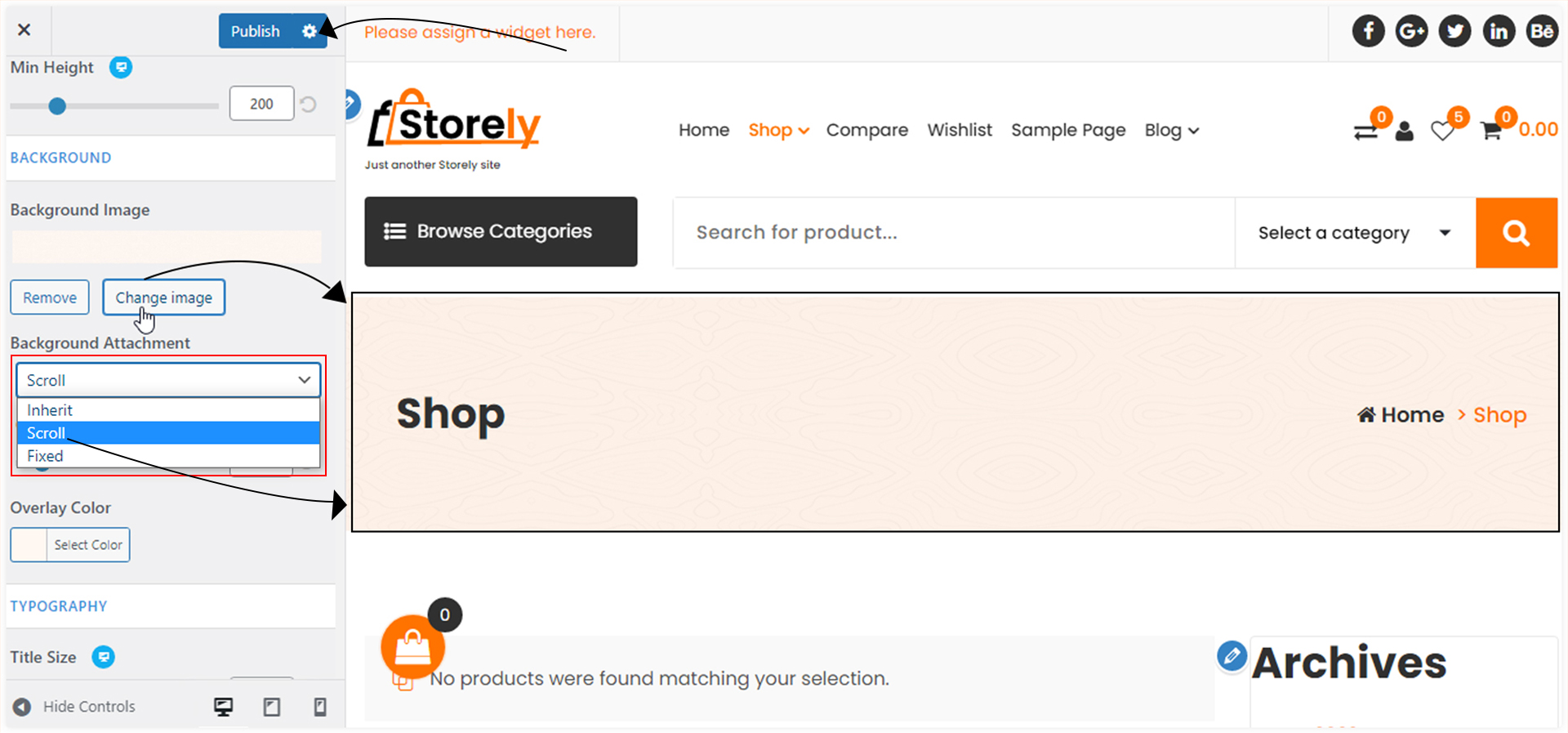
=>> Can I Manage Breadcrumb Image Change and Image Attachment Fixed and Scroll ?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Page Breadcrumb =>>Background=>> Click and Upload Image and Click the Background Attachment Dropdown You Want Attachment You Select Then Click Publish Button
For more help see the attachment given below:-

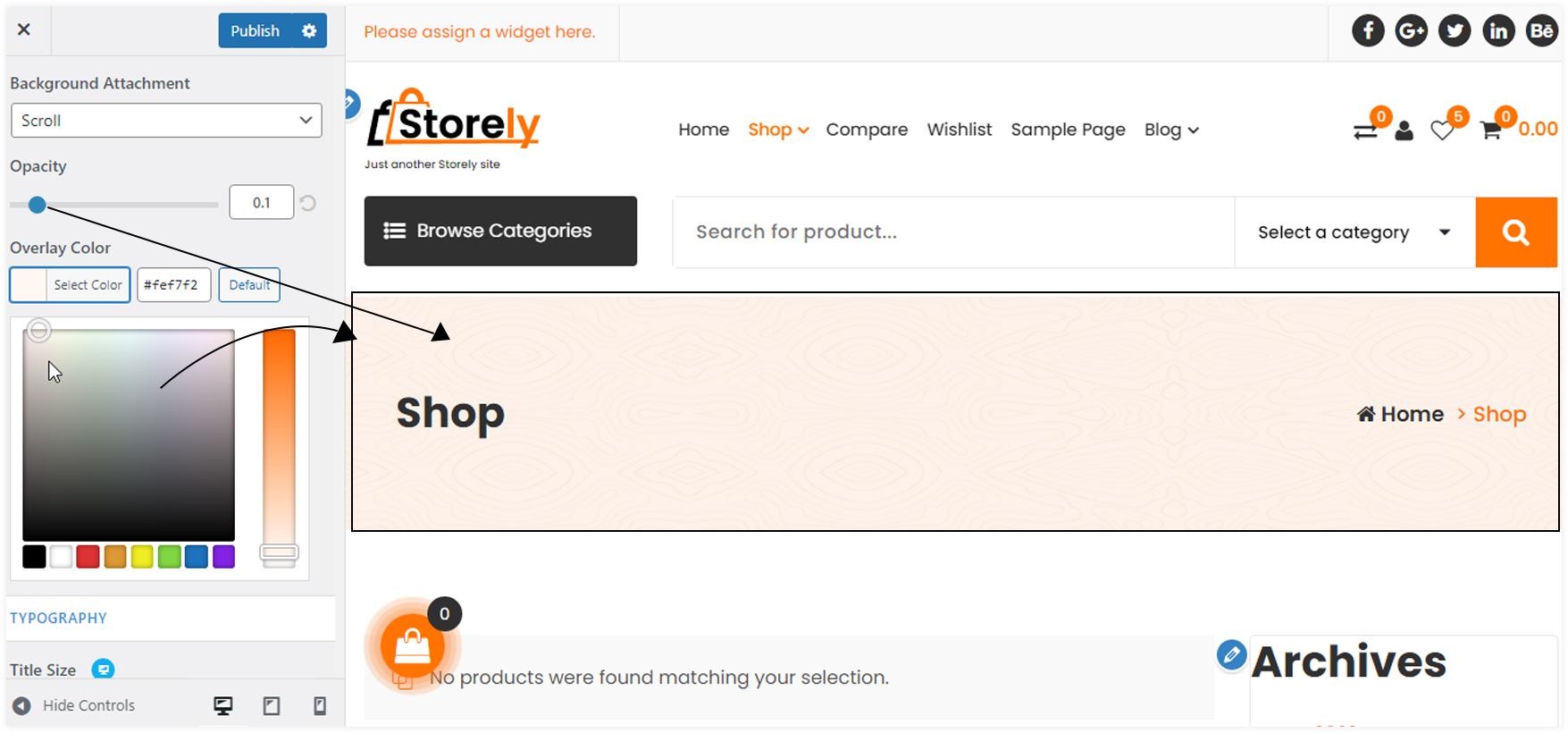
=>> Can I Change Breadcrumb Image Color Overlay and Opacity?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Page Breadcrumb =>>Background=>> Slide range slider or Fill Value manage Image Opacity and Click the Color Palate and Select Overlay Color Then Click Publish Button
For more help see the attachment given below:-

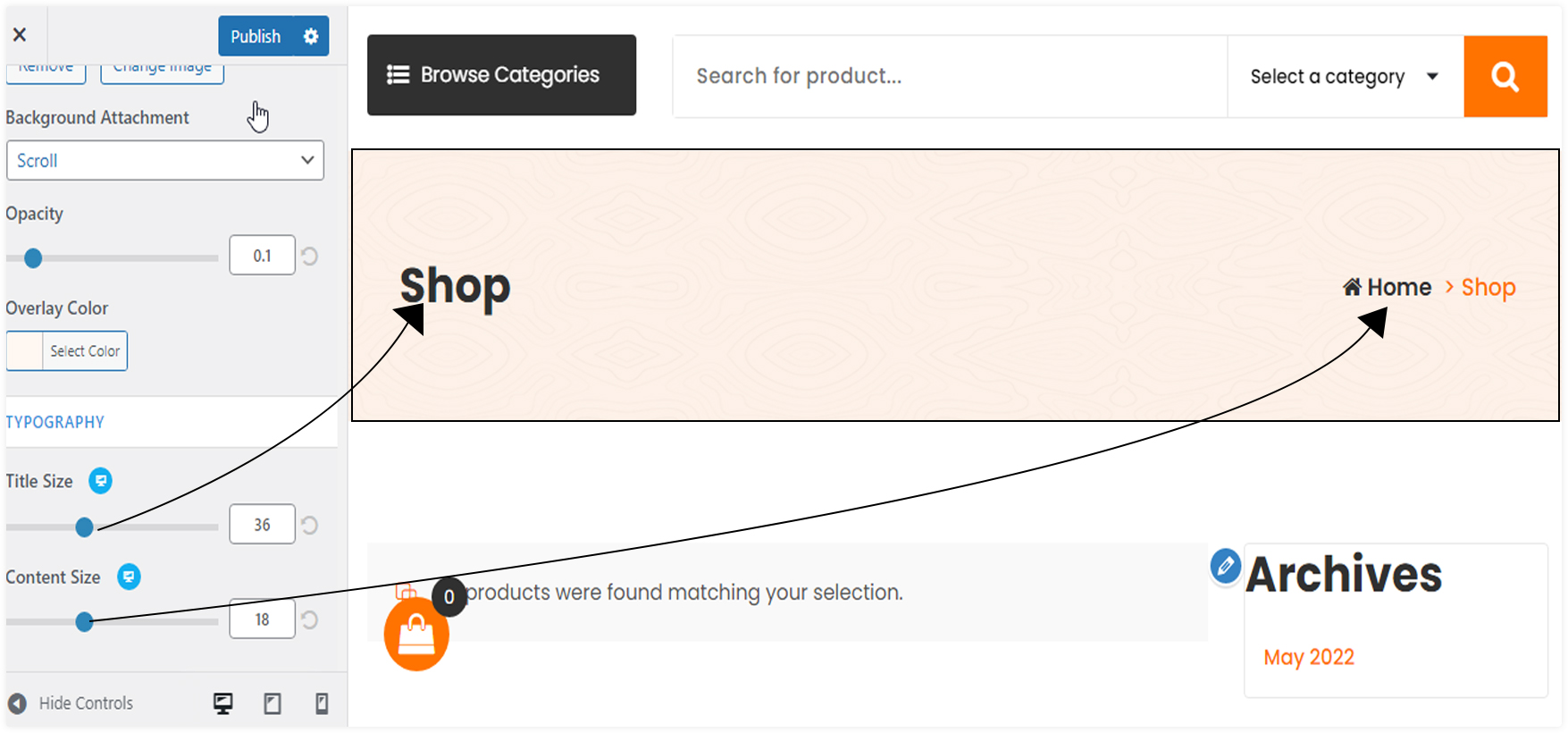
=>> Can I Change Breadcrumb Content Typography?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Page Breadcrumb =>>Typography=>> Slide range slider or Fill Value manage Breadcrumb Title Font Size and Content Font Size Then Click Publish Button
For more help see the attachment given below:-

- Newsletter
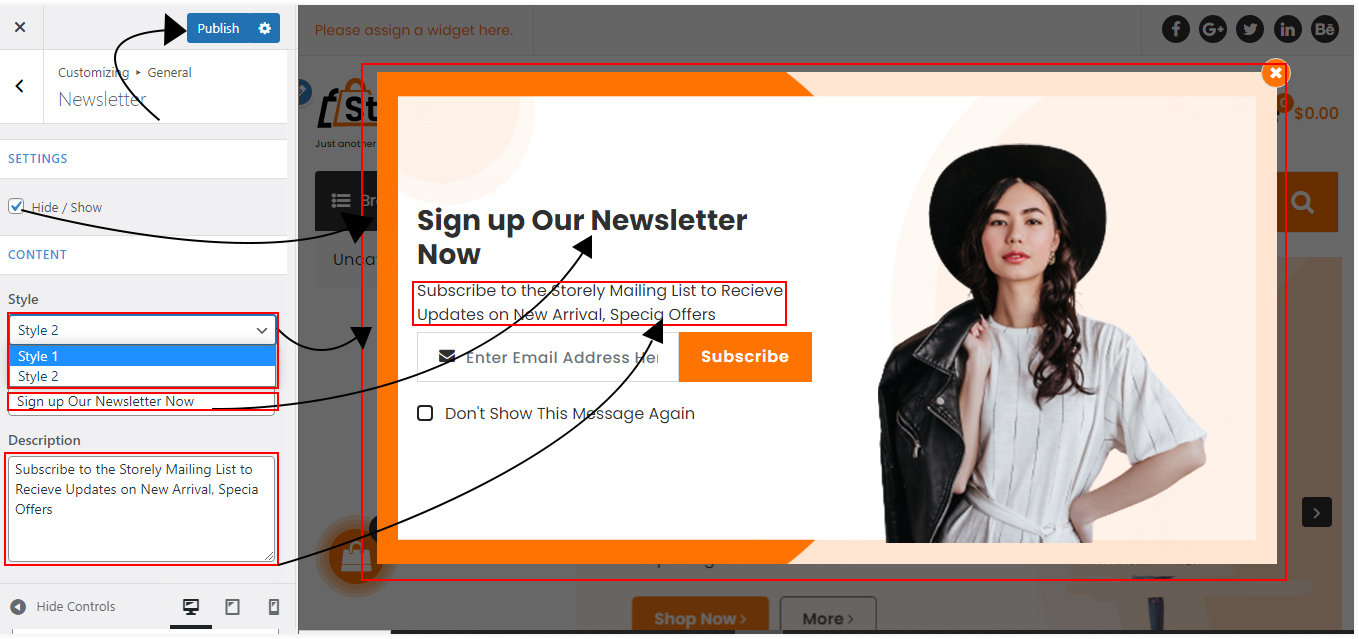
=>> Can I Manage Newsletter Popup Hide/Show and Change Title Description?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Newsletter=>>Settings, Content=>> Click Checkbox and Manage Newsletter hide/show Then Select Newsletter Style and Change Title and Description Then Click Publish Button
For more help see the attachment given below:-

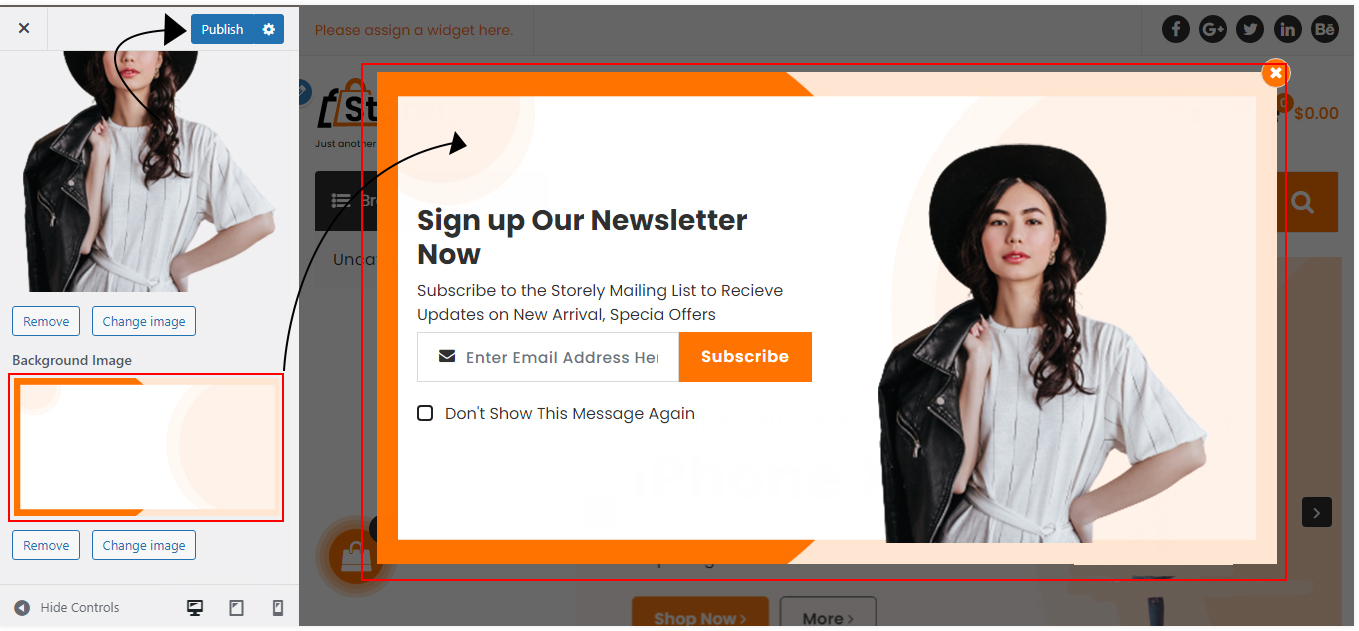
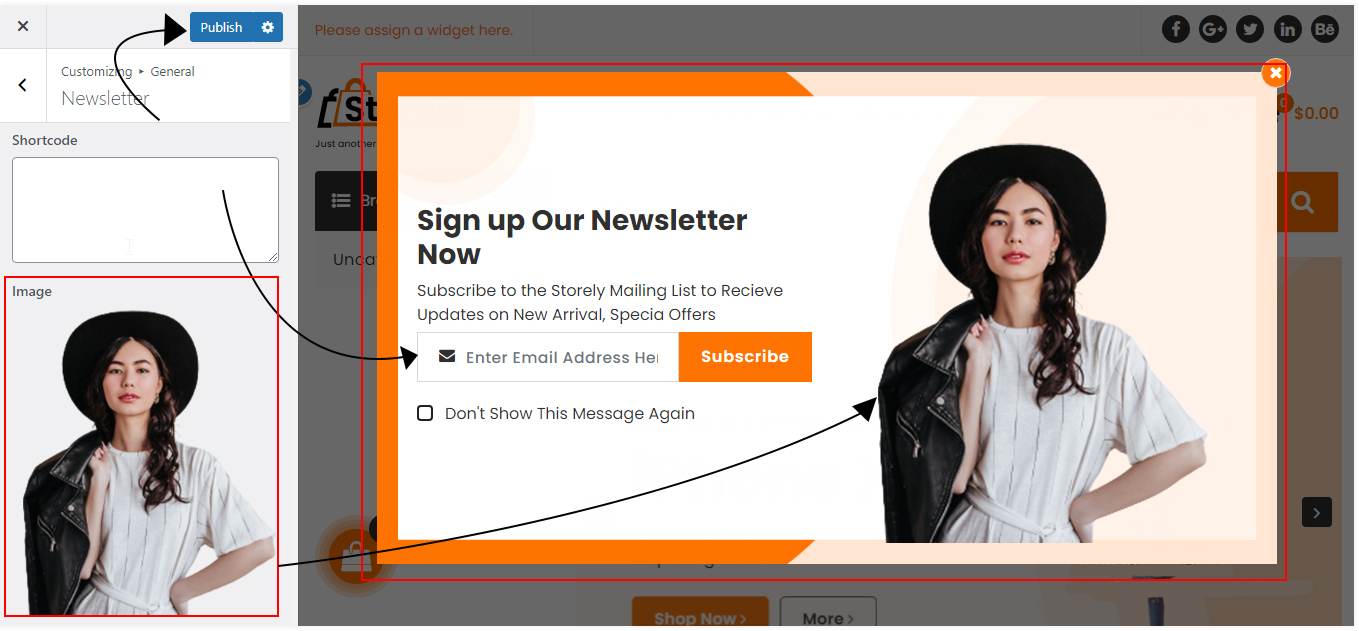
=>> Can i Add Short code and Change Image and Background Image?
Yes, Of Course Login Site, go to Dashboard, Appearance=>> Customizer=>> General=>> Newsletter=>> Enter Short Code Here And Click Change Image image Upload Image Then Click Publish Button
For more help see the attachment given below:-

Background Image